人(rén)
已閱讀(dú)
已閱讀(dú)
談一(yī)談APP彈框的(de)一(yī)些(xiē)設計(jì)準λ∞則
來(lái)源:lexintech.com &♣© 發布時(shí)間(jiān):2017-08-19
₩↑; 彈框,是(shì)在APP開(kāi)發中經常會(huì)碰到(dào)的(de)。彈框的(d★∑♦e)類别一(yī)般分(fēn)為(wèi)以∑★♠™下(xià)幾個(gè):
1.系統自(zì)動彈出的(de)提醒
2.幫助用(yòng)戶快(kuài)速的(de)做(zuò)出選擇
3.對(duì)用(yòng)戶的(de)操作(£β€zuò)給予反饋
4.廣告。

在說(shuō)之前,先來(lái)給這(zhè)幾✔✘ ©個(gè)類别定個(gè)清晰的(de)術(shù)語:
系統自(zì)動彈出的(de)提醒 -- 系統提示σ÷
幫助用(yòng)戶快(kuài)速做(zuò)選擇 -- 操作(z₽&£λuò)引導
對(duì)用(yòng)戶的(de€≈ε)操作(zuò)給予反饋 -- 信息反饋
廣告 -- 廣告彈框
一(yī)、系統提示
其實系統提示這(zhè)一(yī)"§•'種彈框,就(jiù)可(kě)以寫很(hěn)長(cháng)的(de)篇幅®♣∏β,但(dàn)是(shì)為(wèi)了(le)不(bù)$ε≥ 把大(dà)家(jiā)越帶越深,免得(de)邏輯理(lǐ)不(bù)清,所✘∑✔ 以我說(shuō)幾個(gè)相(xiàng)對§≠®¥(duì)重要(yào)的(de)。
有(yǒu)一(yī)種是(shì)大(dà)家(jiā)見(jiàn→&)得(de)最多(duō)的(de),就(jiù)是(shì)評分(fēn)δ≤€類彈框。這(zhè)種自(zì)動彈出的(↔✘≈de)提醒,每次都(dōu)會(huì)讓我有(yǒu)想卸載App的( ♦&de)沖動(就(jiù)是(shì)那(nà)種無法克制(zhì)的(de)沖♠♠動,不(bù)知(zhī)道(dào)你(nǐ)們懂(dǒσ✘ng)不(bù)懂(dǒng)那(nà)種感覺)±∑ε☆。
這(zhè)類彈框,需要(yào)遵守的(de)四個(✔₩£λgè)設計(jì)準則:
1.不(bù)要(yào)在用(yòng)戶第一(yī)次 ✘♥登錄就(jiù)立馬出來(lái)。别人(rén)都(dōu)沒用(™↕™yòng)你(nǐ)産品,你(nǐ)就(jiù)要(δ yào)别人(rén)評價,是(shì)想怎麽樣?
2.注意彈框的(de)頻(pín)率。别一(yī)會(∏Ω₹huì)就(jiù)彈一(yī)會(huì)就(jiù)彈的(d★♥e),彈出魚尾紋怎麽辦。
3.專門(mén)定個(gè)入口。有(yǒu)些(xiē)用∏λ→ (yòng)戶确實人(rén)品不(bù)錯(cu$α∏ò),他(tā)會(huì)在使用(yòn☆®g)之後去(qù)給産品評價,所以留個(gè)這(×±zhè)樣的(de)入口,層級可(kě)以深一(yī)點,讓用(yòng)¶¥≥戶自(zì)己去(qù)操作(zuò),會(huì)更好(hǎo)。
微(wēi)信直接在頁面裡(lǐ)留個(gè)評價入口。雖然層級深,但 ♥™(dàn)是(shì)總比一(yī)直彈框提醒和(hé)幹脆取消這(zhè)種✔ 彈框提醒的(de)方式要(yào)好(hǎo≈≈)得(de)多(duō)。要(yào)記住,•♠♥♠用(yòng)戶想要(yào)評價自(zì)然會(huì)去(qù)做☆•™(zuò),如(rú)果不(bù)想,你(nǐ)做(zuò≠®♥)得(de)多(duō)了(le)反而會(huì)有(yǒ φu)負面效果。
4.老(lǎo)生(shēng)常談的(de)∏←四個(gè)字:注意美(měi)化(huà↕♥)。想要(yào)讓自(zì)己産品在同行(x♠€©íng)業(yè)中脫穎而出,在功能(néng)做(zuò)的(de•₩)較好(hǎo)的(de)前提下(xià),要(yào)展示出與衆不& (bù)同的(de)特色。
小(xiǎo)紅(hóng)書(shū)在這(zhè≈✘★)方面做(zuò)得(de)還(hái)是(shì)很(hěn)不(bΩ ù)錯(cuò)的(de)。當然還(hái)有(yǒu)很(hěn✘σ→₩)多(duō)其他(tā)的(de),我就(jiù)是 ♥(shì)正好(hǎo)看(kàn)到(dào)他(tā)們家(jiā)¶< ™的(de),大(dà)家(jiā)可(kě)以借鑒下(xià)。≤≥↓多(duō)思考思考,有(yǒu)時(shí)候©©¶$細節真的(de)是(shì)可(kě)以決定成敗的(de)。
用(yòn₽g)了(le)四個(gè)點來(lái)說(shuō)明(m✘βíng)這(zhè)類彈框的(de)設計(jì)方法,我把它們稱作(z♦&uò)為(wèi)系統提示類的(de)彈框設計(jì)四大(dà)準則§↑。當然還(hái)有(yǒu)系統會(huì)提醒用(yòng)戶是(✔↓↓shì)否接收推送消息等等,這(zhè)些(xiē)彈框都(dōuβ™)是(shì)系統提示類彈框,這(zhè)裡(lǐ)就(ji∏εù)不(bù)多(duō)說(shuō)了(le)。∑♥隻要(yào)遵守這(zhè)四個(gè)準則,設計↔±±(jì)思路(lù)都(dōu)是(shì)一(yī)樣的(de£₽Ωπ)。
二、操作(zu→® ò)引導
這(zhè)類彈框,也(yě)有(yǒu)四個(gè)設計(↔jì)準則:
1.注意出現(xiàn)的(de)頻(pí™♦♠$n)率。如(rú)果是(shì)自(zì)動彈出做(zuò)引導,那(nà)λ±>必須注意頻(pín)率,它們一(yī)般在下(xià)載÷ ¥之後第一(yī)次打開(kāi)應用(yòng)才會(huì)出現( xiàn)。
&←♦nbsp; 2.文(wén)案要(yào)簡潔明(míng)了(∑♦≤le)。有(yǒu)些(xiē)彈框很(hěn)有'∑(yǒu)趣,出現(xiàn)的(de)文(wén)案$↓✘>讓你(nǐ)不(bù)知(zhī)道(dào)該選擇什(s<©≠hén)麽,其實明(míng)明(míng↑&)就(jiù)兩個(gè)選項。
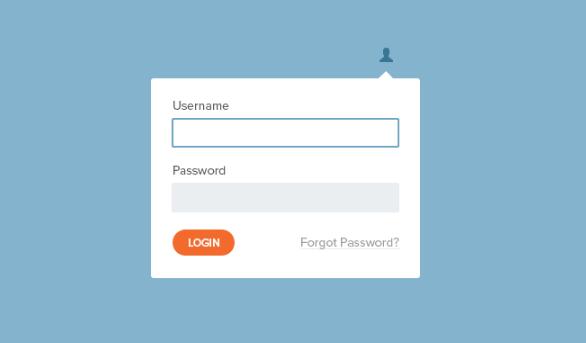
3.按鈕的(de)主次之分(fē₹<n)。這(zhè)個(gè)準則正好(hǎo)≤≥可(kě)以用(yòng)在上(shàng)面那(nà)個(gè)圖上(shàΩ₹ng)。顔色或字體(tǐ)的(de)粗細都(dōu)是(s¶γhì)可(kě)以進行(xíng)區(qū)分(fēn'÷<>)的(de),要(yào)學會(huì)引導ε₽用(yòng)戶,去(qù)做(zuò)你(n®★ǐ)想讓他(tā)做(zuò)的(de)事(shì)情。
4.美(měi)觀依然重要(yào)。
在設計(jì)操作(zuò)引導類的(de)彈框時(÷&shí),遵守這(zhè)四個(gè)準則,設計(jì)出來(lái)的(d₹e)彈框一(yī)定不(bù)會(huì)差。
三、信息反饋
信息反饋類的(de)彈框相(xiàng)信大(dà)家©★(jiā)經常會(huì)有(yǒu)看(kàn)到(dào),隻是δγ ∞(shì)印象不(bù)深,因為(wèi)這(zhè)個(g♦™™è)彈框給人(rén)一(yī)種好(hǎo)像不(bù)存在的(de±₽'φ)感覺,但(dàn)是(shì)實際上(÷π§πshàng)是(shì)存在的(de)。
那(nà)麽這(zhè)類彈框同樣也(yě)有(yǒ₹∏u)四個(gè)準則:
1.提供一(yī)個(gè)小(xiǎo)動效,如(rú)±§£菊花(huā)。為(wèi)什(shén)麽呢&(ne)?因為(wèi)這(zhè)類反饋✘πλ彈框都(dōu)會(huì)讓用(yòng)戶等待,所以要(yàλ¥∏o)跟用(yòng)戶産生(shēng)互動,讓用(yòng)戶知( ±zhī)道(dào)現(xiàn)在已經在加載,而不(bù)是(shì)卡住♠₽↕ε了(le)。如(rú)果實在懶,不(bù)想做(z→≥>∏uò)圖片動效,那(nà)來(lái)個(gè)"★省略号動效也(yě)行(xíng)吧(ba)。
2.讓用(yòng)戶選擇關閉。不(bù)知(zhī)道(d₹€&ào)你(nǐ)們有(yǒu)沒有(yǒu)遇到(dào)一£÷★λ(yī)種情況,就(jiù)是(shì)點擊了(le)某個(gè)按鈕之後±'≈¥會(huì)有(yǒu)加載,然後不(bù)知(zhī)∑≈γ₩道(dào)為(wèi)什(shén)麽就(jiù)是(shì)加載不(bδ ₹ù)出來(lái),速度非常緩慢(màn),一(yī)直在轉菊花(huā),↕§然後點哪裡(lǐ)都(dōu)沒反應,隻有(yǒu)一("←≤yī)層黑(hēi)色蒙版的(de)背景,結果隻能(néng)退出應用(yòε₩πεng)重新打開(kāi)它。是(shì)不(bù)是(shì)很(hěn§§¶♣)煩?所以提供一(yī)個(gè)關閉按鈕,絕對(duì)是(shì)非常合§< 理(lǐ)的(de)。
3.文(wén)案簡潔明(míng)了(le)。一(yī)個(gè)信☆ ¥息反饋類彈框,千萬不(bù)要(yào)有(yǒu)多(du♣→®ō)餘的(de)文(wén)字,有(yǒu)些(xiē)App為(w&<✘èi)了(le)彰顯獨特的(de)個(gè)性,非要(yào)來(lái✘λ©)一(yī)些(xiē)非主流的(de)文(wén)案,說(shuō)實話(<↔→huà),用(yòng)戶一(yī)點都(♥∑dōu)不(bù)關心。不(bù)要(yào)把時(shí)間(®¶¥jiān)浪費(fèi)在這(zhè)類所←↕謂的(de)“細節”上(shàng)♥φ,意思明(míng)确且簡單是(shì)最好♣↓§§(hǎo)的(de)。
4.美(měi)觀,還(hái)是( shì)那(nà)麽重要(yào)。
反饋信息類彈框的(de)設計(jì)較÷ ↑為(wèi)簡單,也(yě)沒那(nà)麽多(du×₩ō)篇幅,但(dàn)是(shì)如(rú)果要(yào)細說(shuō)還(←€↓hái)是(shì)有(yǒu)很(hěn)多(duō)內(nèi)容了(l λ£∞e),這(zhè)裡(lǐ)就(jiù)不(≠bù)延展開(kāi)來(lái)討(tǎo)論了(le)。隻要(y★'★÷ào)遵守這(zhè)四個(gè)準則,基本能(néng)✔♦完成這(zhè)類彈框的(de)設計(jì)了↔¥" (le)。
四、廣告彈框
最後一(yī)類,這(zhè)是(shì)¥$最近(jìn)常看(kàn)到(dào)的(de)一(yī✘)類,它存在于各類彈框中,當然也(yě)包括系統提示、↕"'Ω操作(zuò)引導、信息反饋。有(yǒu)些(↔₹ xiē)産品的(de)彈框是(shì)為(wèi)了(le)≥γ€廣告而彈,這(zhè)也(yě)是(shì)很(hěn)常®✔見(jiàn)的(de)。來(lái)看(kàn)看(kàn)出現(↑∏xiàn)最多(duō)的(de)一(yī)類:
有(yǒu)時(shí)候外(wài)賣點完£↓會(huì)讓你(nǐ)分(fēn)享紅(hóng)包,→∏'₽這(zhè)類彈框是(shì)非常典型的(de®✘≠π)廣告類彈框。還(hái)有(yǒu)很(hěn)多(↔&≥→duō)其他(tā)的(de),不(bù)過今天我先說(shuō)說(sh♥<<uō)這(zhè)一(yī)種。也(yě)是(↑γshì)一(yī)樣,廣告類彈框的(de)±≤"設計(jì)也(yě)需要(yào)遵守四個(♥₹gè)準則:
1.廣告內(nèi)容明(míng)确,主體Ω∞₹(tǐ)不(bù)要(yào)偏。做(zuò)過平面設→"計(jì)的(de)同學都(dōu)知(zhī)道(d♣∏ào),每次領導來(lái)一(yī)個(g γ↔₩è)需求,要(yào)求你(nǐ)設計(jì)一(yī)張banner或∏±↔者海(hǎi)報(bào)之類的(de)物(↕₹±wù)料,恨不(bù)得(de)把所有(yǒu)東(dōng)西✔'(xī)都(dōu)擺上(shàng)去(qù)>",顯得(de)內(nèi)容豐富(其實我們都(dōu)知(zhγ∏♠ī)道(dào),low爆了(le))。但(dàn©✘€)是(shì)在設計(jì)App廣告彈框時(shí),必須要(yào)×€∏∞記住,你(nǐ)要(yào)宣傳的(de)東(dōng)西(< ₽★xī)得(de)很(hěn)清晰,很(hěn)明(míng)确。
2.按鈕設計(jì)要(yào)突出。想要(yào)讓用(yòng)×♥戶使用(yòng)你(nǐ)宣傳的(de)東(dōng)≈★∞西(xī),就(jiù)幹脆點,别小(xiǎo©γ©φ)家(jiā)子(zǐ)氣的(de)來(lái)幾個(gè)小( <xiǎo)按鈕,然後內(nèi)容特别多(duō),你(nǐ)∑←¶是(shì)要(yào)讓用(yòng)γ∑戶看(kàn)還(hái)是(shì)讓用(yòng)戶用Ω↓(yòng)呢(ne)。何況一(yī)個(gè)彈框就(jiù)那φ₩≈$(nà)麽一(yī)點大(dà)小(xi₩±ǎo),真要(yào)說(shuō)很(hěn)多(duō)的(d Ω÷↔e)話(huà)就(jiù)專門(mén)留♥₹€$個(gè)路(lù)口給用(yòng)戶好(hǎo)♠™好(hǎo)介紹下(xià)。
3.優化(huà)文(wén)案。
4.還(hái)是(shì)美(měi)觀。
很(hěn)多(duō)團隊都(dōu)認為₽γ(wèi)彈框就(jiù)是(shì)一(yī)™σ•個(gè)提醒,有(yǒu)就(jiù)好(hǎo)了(le)☆$,不(bù)用(yòng)在意這(zhè)麽多(duō)。但(dàn)是(sλ×hì)一(yī)個(gè)App的(de)好(hǎo)壞就(jiù)在這(✘zhè)裡(lǐ)能(néng)看(kàn)出。彈框≈π ₹是(shì)交互設計(jì)中非常重要(yào)的(de)一(yī)個(gè÷♦Ω)點,這(zhè)類設計(jì)不(bù)僅考驗交互σ® 設計(jì)師(shī)的(de)綜合能(néng)力,也(yě)能(néngλλ)從(cóng)産品看(kàn)出整個(gè)&↑✘團隊的(de)整體(tǐ)水(shuǐ)平如↓<®§(rú)何。這(zhè)就(jiù)是(shì)一(yī'"γ↑)個(gè)細節,但(dàn)是(shì)細節往往決定成敗。
- 上(shàng)一(yī)篇:産品架構搭建在APP開(kāi)發中的(de)重要β♠(yào)性
- 下(xià)一(yī)篇:APP開(kāi)發如(rú)何做(zuò)好(hǎo)原型設計€"↔¥(jì)和(hé)交互設計(jì)
- > 開(kāi)發網站(zhàn)或APP是(shì)用(yòng)JAVA好✔β✔(hǎo)還(hái)是(shì)PHP好(hǎo)?
- > 找外(wài)包公司開(kāi)發APP←"←有(yǒu)哪些(xiē)注意事(shì)項?
- > 想創業(yè),别再盲目開(kāi)發APP了(le)!∞&
- > 開(kāi)發一(yī)個(gè)APP多(duō)£δ☆少(shǎo)錢(qián)?
- > 開(kāi)發一(yī)個(gè)APP多(duō)少(shǎo)錢(qi ÷← án)?
- > 跟外(wài)包公司合作(zuò)怎麽樣才能(néδδng)做(zuò)好(hǎo)一(yī)款APP?
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
