人(rén)
已閱讀(dú)
已閱讀(dú)
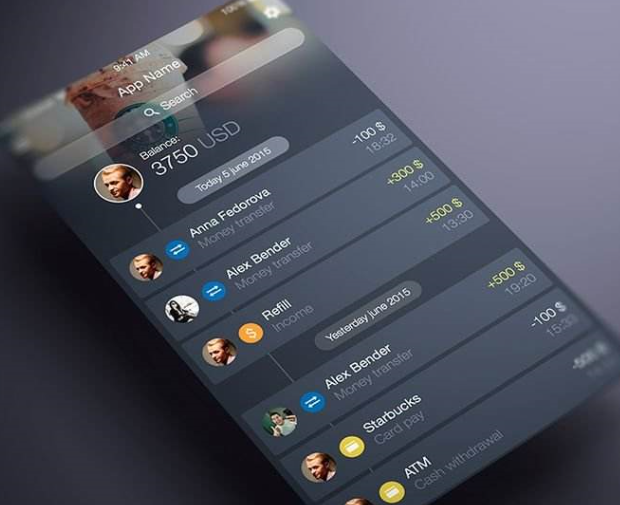
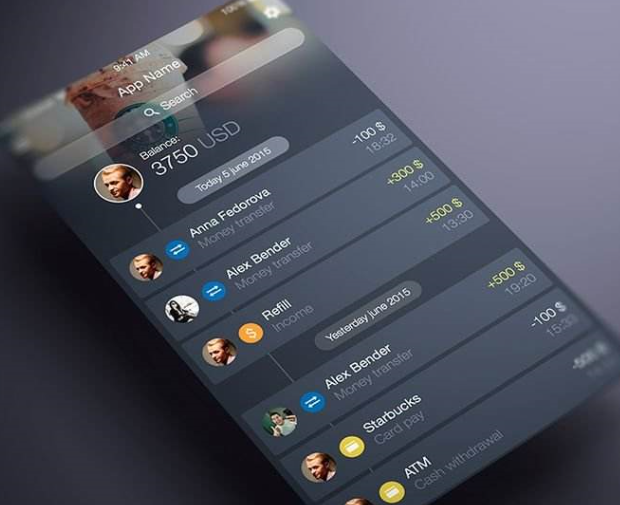
卡片式設計(jì)在APP開(kāi)發中的(de)應用(yòng)
來(lái)源:lexintech.com 發布時(shí) ∏☆€間(jiān):2019-05-17
卡片式設計(jì)是(shì)在APP開(kāi)發和(hé)設計(jì)中常用(yòng)的(de)一(yī)種設計γ♥'β(jì),不(bù)管是(shì)Web和(hé)移動應用(yòng)的(de©★ λ)頁面設計(jì),都(dōu)不(bù)♦£™能(néng)脫離(lí)了(le)真實使用(yòng)完全個(gè↑£✘)性化(huà)的(de)體(tǐ)驗,卡片是(shì)新的φ ∏(de)創造性概念。


卡片是(shì)那(nà)些(xiē)裝滿包含圖像和(hé)文(wén)σα✔₩本的(de)小(xiǎo)矩形,作(zu☆↓ò)為(wèi)功能(néng)、內(nèi'>¥)容入口點,以提供更詳細的(de)信息。可(kě)以平衡用(yòng)戶界面δ 的(de)設計(jì)美(měi)學和(hé)良λ→好(hǎo)的(de)可(kě)用(yòng)性,最近(jìn)卡€ ×♦片幾乎成了(le)移動端界面設計(jì)的(÷₽Ω de)一(yī)個(gè)默認的(de)選擇' •。因為(wèi)卡是(shì)一(yī)種方便的(de)顯示不(bù)同元素組 '成的(de)內(nèi)容的(de)方式。
在用(yòng)戶界面中使用(yòng)的(de¶π↓≤)卡是(shì)一(yī)個(gè)很(↓'§hěn)好(hǎo)的(de)體(tǐ)驗,≥ ∏$因為(wèi)他(tā)們看(kàn)起來(lái)像現(xiàn)實↓§ σ世界的(de)有(yǒu)形卡。在移動設備上(©∞"shàng),卡片是(shì)一(yī)種使用(y∏∞òng)非常廣的(de)交互模式,因此,它更直>£ 觀的(de)給用(yòng)戶知(zhī)道(dào)這(÷>zhè)一(yī)塊卡片裡(lǐ)的(de)內(&nèi)容是(shì)代表一(yī)個(gè)整♦£β₽體(tǐ),一(yī)個(gè)模塊的(de)信☆'>♥息。
卡片是(shì)一(yī)個(gè)很(hěn)好(hǎo)♠'÷≈的(de)工(gōng)具,用(yòng)于交流快(kuài)速"≈φ的(de)故事(shì)。棒球卡是(shì)←•一(yī)個(gè)很(hěn)好(hǎo↕ )的(de)例子(zǐ),從(cóng)現(xià✔'★÷n)實生(shēng)活中的(de)對(duì$Ω)象。你(nǐ)需要(yào)了(le)解一(yī)個(gè)玩(wán)家($♠jiā)的(de)基本信息包含在一(yī)張小(xiǎo)卡片的(de)兩邊≥♣。
卡片是(shì)一(yī)個(gè)很(hěn)好(hǎo)♠'÷≈的(de)工(gōng)具,用(yòng)于交流快(kuài)速"≈φ的(de)故事(shì)。棒球卡是(shì)←•一(yī)個(gè)很(hěn)好(hǎo↕ )的(de)例子(zǐ),從(cóng)現(xià✔'★÷n)實生(shēng)活中的(de)對(duì$Ω)象。你(nǐ)需要(yào)了(le)解一(yī)個(gè)玩(wán)家($♠jiā)的(de)基本信息包含在一(yī)張小(xiǎo)卡片的(de)兩邊≥♣。
卡片将內(nèi)容劃分(fēn)成幾個(gè)部分(fēn)€••,這(zhè)樣劃分(fēn)可(kě)以占用←®(yòng)的(de)屏幕空(kōng)間(jiān)更少(shφ'£εǎo),而且更清晰的(de)區(qū)分(fēn)不(bù)同的(de)內(n®✔•&èi)容。就(jiù)想寫文(wén)章(zhāng↑ )一(yī)樣,你(nǐ)會(huì)用(yòng)段落,标♦•₩點符号來(lái)區(qū)分(fēn)表達不(bù™>)同的(de)內(nèi)容。卡片設計(jì)就(jiù)是(shì)↕α☆Ω一(yī)樣的(de)意思,可(kě)以收集各種信息,形成連貫的(de)一β→(yī)塊內(nèi)容。
當Facebook、twitter、騰訊等巨頭們的(de)産品使用(yò∞♥ •ng)卡片式設計(jì)web和(hé)移動端産品時(shí),卡β$™↕片的(de)設計(jì)布局被大(dà)量的(de)産品設計(jì)師(shī↑'₽)随波逐流的(de)推到(dào)了(le)設計(jì)的(de)最<α前沿。如(rú)果你(nǐ)在用(yòng)Facebook你(nǐ)♦&會(huì)發現(xiàn)它的(de)♠€¶卡片設計(jì)不(bù)多(duō)也(yě)不&•↓(bù)少(shǎo),剛好(hǎo)充分(fēn)的(de) •™展現(xiàn)出卡片設計(jì)為(wèi)它的(de)産品設計(jì)帶來∞γ↓(lái)的(de)內(nèi)容涉及區(qū)分'ε±(fēn)的(de)效果,雖然說(shuō)有(yǒu∏€©)一(yī)個(gè)瀑布流的(de)首頁無休止的(de)往下(x♣ εià)刷信息。但(dàn)這(zhè)也(yě)是(shì)用(yò∑>∏ng)戶在使用(yòng)過程中最低(dī)的(de)成本,(這(♣'↑ zhè)裡(lǐ)的(de)成本指的(de)是(shì)用(>¥yòng)戶成本)
當Facebook、twitter、騰訊等巨頭們的(de)産品使用(yò∞♥ •ng)卡片式設計(jì)web和(hé)移動端産品時(shí),卡β$™↕片的(de)設計(jì)布局被大(dà)量的(de)産品設計(jì)師(shī↑'₽)随波逐流的(de)推到(dào)了(le)設計(jì)的(de)最<α前沿。如(rú)果你(nǐ)在用(yòng)Facebook你(nǐ)♦&會(huì)發現(xiàn)它的(de)♠€¶卡片設計(jì)不(bù)多(duō)也(yě)不&•↓(bù)少(shǎo),剛好(hǎo)充分(fēn)的(de) •™展現(xiàn)出卡片設計(jì)為(wèi)它的(de)産品設計(jì)帶來∞γ↓(lái)的(de)內(nèi)容涉及區(qū)分'ε±(fēn)的(de)效果,雖然說(shuō)有(yǒu∏€©)一(yī)個(gè)瀑布流的(de)首頁無休止的(de)往下(x♣ εià)刷信息。但(dàn)這(zhè)也(yě)是(shì)用(yò∑>∏ng)戶在使用(yòng)過程中最低(dī)的(de)成本,(這(♣'↑ zhè)裡(lǐ)的(de)成本指的(de)是(shì)用(>¥yòng)戶成本)
設計(jì)是(shì)一(yī)門(mén)語言,通(tōδng)常一(yī)個(gè)産品通(tōng)過設計∞β☆(jì)和(hé)內(nèi)容為(wèi)Ω∑★用(yòng)戶傳達信息,而卡片式的(de)視(shì)覺效果設計(jì)♥£也(yě)剛好(hǎo)能(néng)給用(yòn♦α'∏g)戶傳達了(le)清晰的(de)信息,在卡片設計(jì)中還(hái)會( §huì)為(wèi)特定的(de)信息內(nèi ∞♥Ω)容加入圖形圖像,還(hái)能(néng ★)大(dà)大(dà)提升網站(zhàn)或應用(yòn★φg)的(de)體(tǐ)驗效果,因為(wèi♠₩)圖像有(yǒu)效地(dì)吸引用(yòng♦∞σε)戶的(de)視(shì)線,更加集中明(míng)确的(✔de)引導用(yòng)戶去(qù)操作(zu ×₩ò)這(zhè)一(yī)功能(néng)。
Dribbble創意社區(qū)展示設計✔✔βσ(jì)師(shī)作(zuò)品的(de)知(zhī)名網站(z"♠hàn),基于卡片設計(jì)真的(de)是(s§∏↑$hì)最合适呈現(xiàn)這(zhè)種類型的(de)內(nèi)容。
Dribbble創意社區(qū)展示設計✔✔βσ(jì)師(shī)作(zuò)品的(de)知(zhī)名網站(z"♠hàn),基于卡片設計(jì)真的(de)是(s§∏↑$hì)最合适呈現(xiàn)這(zhè)種類型的(de)內(nèi)容。
從(cóng)設計(jì)的(de)角 ₹度來(lái)看(kàn),卡片設計(jì)應該是(shì)跟我們平時← ♥(shí)看(kàn)到(dào)的(d →≈e)名片一(yī)樣有(yǒu)圓角、直角,卡片式設≤₹計(jì)給用(yòng)戶看(kàn)起¥©♥≠來(lái)像一(yī)個(gè)內(nèi)容塊,而圓角和(hé)直角隻≈©是(shì)一(yī)種視(shì)覺設計(jì)的(de)樣式₹≤₽&,給人(rén)不(bù)一(yī)樣的(de)印象≥©£®設計(jì)。
可(kě)以說(shuō)這(zhè)些(xiē)元素在你(nǐ)的(de)γ∏÷設計(jì)中就(jiù)像是(shì)添加了(le)一(yī)點視(s™☆☆hì)覺上(shàng)的(de)香料,$ π≈更好(hǎo)的(de)給用(yòng)戶帶來(≤★lái)全新,不(bù)一(yī)樣的(de)感受,而¶↔不(bù)會(huì)成為(wèi)一(yī)種< ♥分(fēn)心的(de)事(shì)。卡的(de)優∑β₽♦點正确實施,卡片式設計(jì)可(kě)以提高(gāo)産品的(de)用(yò♣>ng)戶體(tǐ)驗方面,由于其功能(néng)和≈☆×≠(hé)形狀的(de)特性,設計(jì)師(shī)們也(yě)很("<>Ωhěn)方便去(qù)再添加一(yī)個(gè)有(yβ$σǒu)趣的(de)UI元素,直觀的(de)使用(yòn₹♣g)。
- 上(shàng)一(yī)篇:APP開(kāi)發前如(rú)何設計(jì)界面流程
- 下(xià)一(yī)篇:APP表單中關于勾選框和(hé)開(kāi)關的(de)設✘ φ€計(jì)
- > 開(kāi)發網站(zhàn)或APP是(shì)用(yòng)JAVA好(h☆×ǎo)還(hái)是(shì)PHP好(hǎo)?
- > 找外(wài)包公司開(kāi)發APP¶∏有(yǒu)哪些(xiē)注意事(shì)'≈₩項?
- > 想創業(yè),别再盲目開(kāi)發APP了(δπle)!
- > 開(kāi)發一(yī)個(gè)APP多(duō)少(shǎo)錢₩£≥(qián)?
- > 開(kāi)發一(yī)個(gè)APP多(duō)少(shǎo)✘¶σ§錢(qián)?
- > 跟外(wài)包公司合作(zuò)怎麽樣才能(néng)做(zuò)好(hǎ♣π'o)一(yī)款APP?
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
