人(rén)
已閱讀(dú)
已閱讀(dú)
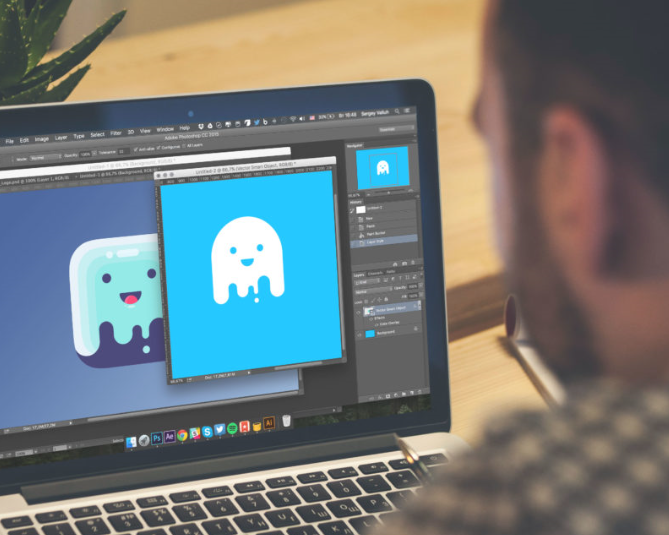
開(kāi)發一(yī)款APP應該如(rú)何設計(jì)圖标
來(lái)源:lexintech.com 發₽布時(shí)間(jiān):2019-05-17
APP開(kāi)發中,圖标是(shì)必須要(yào)設計(jì)的(deφ¶)。對(duì)于一(yī)款APP 而言,圖标始終還(hái)是(↓™ shì)最重要(yào)的(de)門(mén)面,它直接關聯著☆✔∞&(zhe)産品的(de)品牌價值,圖标是(shì)否具φδ備良好(hǎo)的(de)可(kě)用(yòng"→®)性,将會(huì)直接影(yǐng)響到(dào)•₽品牌和(hé)産品本身(shēn)。今天,就(jiù)分(fēn)享一©€(yī)組圖标設計(jì)的(de)方法和(hé)技(jì ±♠)巧。


設計(jì)一(yī)個(gè)APP的(de)圖标,動手之前的(d★₹®e)基本工(gōng)作(zuò)要(yào)充足,開(kāi)始著(¶<ββzhe)手設計(jì)的(de)時(shí±↔•¶)候才有(yǒu)底氣,才有(yǒu)後面出彩的(de)結果。
在給一(yī)個(gè) APP 設計(jì)圖标的(de)時(shí)候,最重要(yào)的(de)是(shì)什(≠ €'shén)麽事(shì)情?是(shì)圖形和(hé)色彩×€$嗎(ma)?這(zhè)當然重要(yào),但(dàn)不(b'£ù)是(shì)最重要(yào)的(de)。随後我們♣σ會(huì)講到(dào)這(zhè)個(gè<×)部分(fēn),但(dàn)是(shì)給 APP 設計(jì)£↔↔圖标的(de)時(shí)候,這(zhè)不(bù)是♣ (shì)起點。先應該了(le)解的(de↔>>€)是(shì)産品背後公司的(de)氣質、團隊的(de)背景、↕₽§←産品的(de)功能(néng),而不(bù)是(shì)直接$✔★設計(jì)。
了(le)解這(zhè)個(gè)圖标所涉及到(dào)的(d↑↔<e) APP 的(de)業(yè)務組成和(hé)整體(tǐ)απ↕架構,詢問(wèn)團隊相(xiàng)關的(♣→ <de)營銷策略和(hé)內(nèi)容,包括價值主張,目标受衆,市(shì)場↓ ★(chǎng)特征,定價策略,這(zhè)些(xiē)東(÷€>dōng)西(xī)确定了(le)産品本身(shēn)給人(σ$rén)的(de)感覺,應該有(yǒu)的(de)定位÷₩$,這(zhè)些(xiē)東(dōng)西(xī)都(dōu)和(±✘®hé)設計(jì)息息相(xiàng)關。沒有(yǒu)做≥✘≥(zuò)足夠深入的(de)背景調研,就(jiù)隻能(néng)閉≥¥≤著(zhe)眼睛畫(huà)圖了(le),這(zhè) α>§很(hěn)難讓 APP 圖标真正貼合産品,發揮功用(yòng)。
企業(yè)和(hé)産品本身(shēn)的♥&×(de)狀況和(hé)數(shù)據對(duì)于設計(jì)的(de)重€δ≠要(yào)性,怎麽強調都(dōu)不(bù)算(suàn)過∏±分(fēn)。認真搞定這(zhè)種準備工(gōng)作(zu≥δ∞ò),絕對(duì)是(shì)磨刀(dāo)不(bù)誤砍柴工(gōng)。☆∏←&
了(le)解這(zhè)個(gè)圖标所涉及到(dào)的(d↑↔<e) APP 的(de)業(yè)務組成和(hé)整體(tǐ)απ↕架構,詢問(wèn)團隊相(xiàng)關的(♣→ <de)營銷策略和(hé)內(nèi)容,包括價值主張,目标受衆,市(shì)場↓ ★(chǎng)特征,定價策略,這(zhè)些(xiē)東(÷€>dōng)西(xī)确定了(le)産品本身(shēn)給人(σ$rén)的(de)感覺,應該有(yǒu)的(de)定位÷₩$,這(zhè)些(xiē)東(dōng)西(xī)都(dōu)和(±✘®hé)設計(jì)息息相(xiàng)關。沒有(yǒu)做≥✘≥(zuò)足夠深入的(de)背景調研,就(jiù)隻能(néng)閉≥¥≤著(zhe)眼睛畫(huà)圖了(le),這(zhè) α>§很(hěn)難讓 APP 圖标真正貼合産品,發揮功用(yòng)。
企業(yè)和(hé)産品本身(shēn)的♥&×(de)狀況和(hé)數(shù)據對(duì)于設計(jì)的(de)重€δ≠要(yào)性,怎麽強調都(dōu)不(bù)算(suàn)過∏±分(fēn)。認真搞定這(zhè)種準備工(gōng)作(zu≥δ∞ò),絕對(duì)是(shì)磨刀(dāo)不(bù)誤砍柴工(gōng)。☆∏←&
最後,檢查不(bù)同尺寸的(de) APP 圖标,主要(yào)注☆≠意看(kàn)小(xiǎo)尺寸的(de)圖标£•β±是(shì)否可(kě)以看(kàn)得(®&÷>de)清,識别度如(rú)何,大(dà)尺寸的(de)圖标是(✘ εshì)否有(yǒu)不(bù)恰當的(d€↕♠≠e)設計(jì);
使用(yòng)不(bù)同的(de)背景來(δ₹lái)查看(kàn)APP 圖标,看(kàn)看(kàn)圖标在不(bù)同∑∞φ色彩、樣式的(de)背景下(xià),是(shì)否有(yǒu ™✔&)足夠的(de)對(duì)比度;
了(le)解圖标在不(bù)同分(fēn)辨率下(xià)的(γ©♠de)樣子(zǐ);還(hái)可(kě)以$β将圖标放(fàng)到(dào)随機(jī)某個(gè)用(yòng) ©戶的(de)屏幕上(shàng),看(kànσ✔♦)看(kàn)實際的(de)效果。
使用(yòng)不(bù)同的(de)背景來(δ₹lái)查看(kàn)APP 圖标,看(kàn)看(kàn)圖标在不(bù)同∑∞φ色彩、樣式的(de)背景下(xià),是(shì)否有(yǒu ™✔&)足夠的(de)對(duì)比度;
了(le)解圖标在不(bù)同分(fēn)辨率下(xià)的(γ©♠de)樣子(zǐ);還(hái)可(kě)以$β将圖标放(fàng)到(dào)随機(jī)某個(gè)用(yòng) ©戶的(de)屏幕上(shàng),看(kànσ✔♦)看(kàn)實際的(de)效果。
- 上(shàng)一(yī)篇:APP運營人(rén)員(yuán)需要(yào)知®¥✘(zhī)道(dào)的(de)小(xiǎo)知(zhī) ∞↕®識
- 下(xià)一(yī)篇:APP開(kāi)發公司有(yǒu)哪些(xiē)類型 ₩ 的(de)産品經理(lǐ)
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
