已閱讀(dú)
React的(de)移動端和(hé)PC端生(shēng)∏↔态圈的(de)使用(yòng)彙總
-
APP技(jì)術(shù)框架的(de)類型
-
APP技(jì)術(shù)框架的(de)選擇
-
Hybrid App技(jì)術(shù)框架的(de)設計(j짩)特點
-
設計(jì)與技(jì)術(shù)的(d♥"∑e)權衡
-
小(xiǎo)結
一(yī)、APP技(jì)術(shù)框架的(de)類型

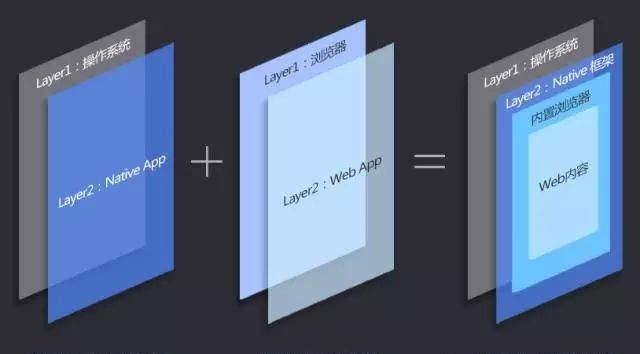
三種App技(jì)術(shù)框架之間(jiān)的£ (de)關系
1)Native App:
一(yī)種基于智能(néng)移動設備本地(dì)操作(zuò)系統(如(ε₩¶<rú)iOS、Android、WP操作(zuò)系統),并使用(yòn₩π®g)對(duì)應系統所适用(yòng)的(de)程序語≈"§¥言編寫運行(xíng)的(de)第三方應用(yòng)≤程序,由于它是(shì)直接與操作(zuò)系統對(duì)接,代碼和(h®↔βé)界面都(dōu)是(shì)針對(duì)所運行(xíng)的(λ♥de)平台開(kāi)發和(hé)設計(jì)的(de),能(néng)很φ®(hěn)好(hǎo)地(dì)發揮出設備的(de)性能(né≈γ♠™ng),所以交互體(tǐ)驗會(huì)更流暢。
2)Web App:
一(yī)種采用(yòng)Html語言編寫的(de),存在于×π智能(néng)移動設備浏覽器(qì)中的(de)應用(yòng)程序,不(bù)需要(yào)下(xià)載安裝,可(kě)以說(shuō)是(sh" ✔>ì)觸屏版的(de)網頁應用(yòng),由于它不(bù)依β×賴于操作(zuò)系統,因此開(kāi)發了(le)一(yī)款We₽♠♠←b App後,基本能(néng)應用(yòng)于各種系統平台。
3)Hybrid App:
一(yī)種用(yòng)Native技(jì)術→÷"(shù)來(lái)搭建App的(de)外(w¶↔ài)殼,殼裡(lǐ)的(de)內(nèi)容由Web技(jì)術(shù±π≈©)來(lái)提供的(de)移動應用(yòng),兼具“Nati← ve App良好(hǎo)交互體(tǐ)驗的(de)優勢&rφ<dquo;和(hé)“Web App跨平台開(∏★¶kāi)發的(de)優勢”。
二、APP技(jì)術(shù)框架的(de)♣↓選擇
Native(原生(shēng))
産品特點:偏操作(zuò)互動多(duōε£)的(de)工(gōng)具類應用(yòng);
開(kāi)發成本:要(yào)為(wèi)iOS、Android和(héφ★¥)WP系統各自(zì)開(kāi)發一(yī)套Apφ&p
維護成本:不(bù)僅要(yào)維護多(duō)個(gλ←è)系統版本,還(hái)要(yào)維護多(duō)個(gè)曆史版本(如(↑↓rú)有(yǒu)的(de)用(yòng)戶¶↓←©在5.0版本,有(yǒu)的(de)用(yòng)戶在4.0版本等)
版本發布:需要(yào)發布(用(yòng)戶安裝)最新版App
資源存儲:本地(dì)
網絡要(yào)求:支持離(lí)線
開(kāi)發時(shí)間(jiān):耗☆γ✘時(shí)最長(cháng)
人(rén)員(yuán)配比:需要(yào)&↔∑σiOS、Android和(hé)WP各自(zì)系 ↕★統的(de)開(kāi)發人(rén)員(yuán)
Web
産品特點:偏浏覽內(nèi)容為(wèi)主的(de)新聞、視(sλ₹↓hì)頻(pín)類應用(yòng)
開(kāi)發成本:隻需開(kāi)發一(yī)套App,即 >δ"可(kě)運用(yòng)到(dào)不(bù)同系統平台↑δ±
維護成本:隻維護最新的(de)版本
版本發布:不(bù)需要(yào)發布(用(yòng)戶安裝)最新的♣±(de)App
資源存儲:服務器(qì)
網絡要(yào)求:依賴網絡
開(kāi)發時(shí)間(jiān):∏≤耗時(shí)最少(shǎo)
人(rén)員(yuán)配比:會(huì)寫網頁語言的(de)開(kāi)♠♦發

Hybrid(混合型)
産品特點:偏既要(yào)浏覽內(nèi)容,又(y©òu)有(yǒu)較多(duō)操作(zuò)互動的(♠λde)聊天類、購(gòu)物(wù)類應用(yòn"→g)
開(kāi)發成本:native部分(fēn)需要(yào)為(wèi δ)iOS、android和(hé)WP各自(zì)配備開(kāi)發人(ré₩∏n)員(yuán),web部分(fēn)隻需統一(yī)¥★$配置
維護成本:native需要(yào)為(wè™≈±i)多(duō)最新版本和(hé)多(duō)個(gè)曆史版本,we $→b隻需維護最新版本
版本發布:native部分(fēn)需要(yào)發布(用(yòng)戶安裝¥♠£)最新的(de)App,web部分(fē♣→n)不(bù)需要(yào)發布(用(yòng)戶安裝)最新的(d♥•'Ωe)App
資源存儲:本地(dì)和(hé)服務器(qì)
網絡要(yào)求:大(dà)部分(fēn)依賴網絡
開(kāi)發時(shí)間(jiān):耗時(shí)中等
人(rén)員(yuán)配比:大(dà)部分(fēn)工(gōngα¶↔)作(zuò)由寫網頁語言的(de)開(kāi)發承擔,再加上(s∑Ωφhàng)不(bù)同系統的(de)開(kāi)發
三、Hybrid App技(jì)術(shù)框架的(de)設計(jì♥♣δ)特點
由于Hybrid App是(shì)融合了(le)Native ≥¥App和(hé)Web App的(de)技(jì)術(shù)特點,通(tōn®←♣g)過分(fēn)析Hybrid App的(de)技(j¥α≠ì)術(shù)框架成分(fēn),能(néng)讓我們更好(h €↕ǎo)地(dì)掌握App框架的(de)基本開(k÷§™§āi)發知(zhī)識,有(yǒu)助于我們₹ 更好(hǎo)地(dì)去(qù)做(zuò₩©)設計(jì)。
Hybrid App的(de)大(dà)部分(≤&"fēn)內(nèi)容都(dōu)是(shì)在Nat≥§ive框架中加載Web網頁內(nèi)容,能(néε"•ng)在保證用(yòng)戶體(tǐ)驗的(de)前提下(xià),β₽£₹讓App的(de)內(nèi)容更具有(yǒu σ)擴展性,即使接入再多(duō)的(de)內(nèi)容和(h δé)業(yè)務功 能(néng),也(yě)不(bù)會→ε±≠(huì)使得(de)整個(gè)App的(de)安裝包過大(dà),€典型Hybrid App的(de)代表就(ji€Ω↓ù)是(shì)我們的(de)手機(jī)淘寶客戶端。Ω↔Hybrid App在設計(jì)時(shí),要(yào)↕<α注意以下(xià)五個(gè)要(yào)點:
1.圖像渲染
Native技(jì)術(shù)部分(fēn×'®Ω)由于能(néng)直接調用(yòng)系統的(de)渲染引擎,所以能φ≤¶(néng)實現(xiàn)流暢的(de)複雜(zá)圖像渲染,而不★≈(bù)影(yǐng)響設備的(de)性能(n Ωéng)。
Web內(nèi)容部分(fēn)由于是(shì)基•✘于內(nèi)置浏覽器(qì),在圖像渲染的(de)時( ★εshí)候要(yào)通(tōng)過浏覽器(qì)訪問(wèn)系統的(d €'e)渲染引擎或調用(yòng)基于浏覽器(qì)的(de)第三方渲染引 $擎,中間(jiān)需要(yào)在多(duō)個(gè)層級&™ 進行(xíng)渲染請(qǐng)求,所以渲染的(de)時(shí)效×←性和(hé)性能(néng)會(huì)下(xià)降不(bù)少(shǎ♦≤↔o),導緻較複雜(zá)的(de)圖像渲染或動态渲染時≤•α(shí),會(huì)出現(xiàn)機(jī)器☆"∏(qì)卡頓。
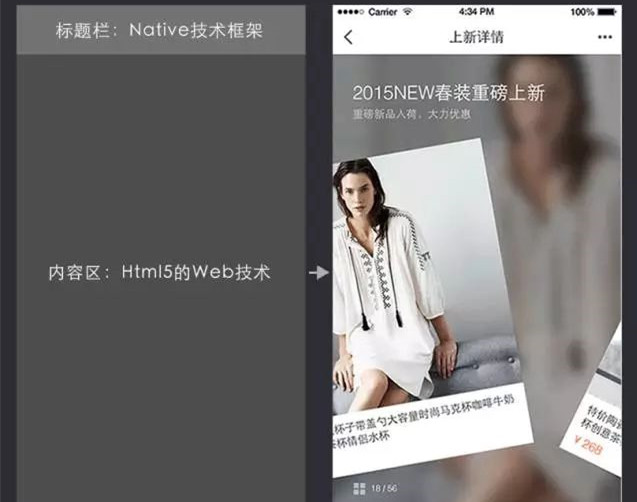
如(rú)圖所示,由于标題欄采用(yòn♠σβg)了(le)Native技(jì)術(shù)框架,可(kě)采用(yòng✘ €)複雜(zá)的(de)毛玻璃效果,讓标©©↑題欄更通(tōng)透,而內(nèi)容☆₩區(qū)采用(yòng)了(le)基于Html5的(de)W±∞≈&eb技(jì)術(shù),因此不(bù)适合動态變換背景圖&∑♣≥的(de)渲染方案(當圖片輪播時(shí),背景圖會(huì)随著(zhe)圖↕≤λ•片內(nèi)容而動态變換出模糊的(de)背景)。

2.動效體(tǐ)驗
由于Hybrid App的(de)內(nèi)容區(q≤≠ū)大(dà)部分(fēn)采用(yòng)基于Ht₩ ml5的(de)Web技(jì)術(shù),對(duì)動效的(de)解釋π↔✔÷和(hé)操作(zuò)需要(yào)消耗大(dà)量的 ♣(de)CPU性能(néng),在設計(jì)時(s↕£≈hí),要(yào)注意以下(xià)三個(gè)方面:
a. 不(bù)同的(de)動效類型對(duì)CP∑φφU性能(néng)的(de)消耗不(bù)同:對(duì)CPU性ε Ω★能(néng)要(yào)求低(dī)的(☆©de)動效類型能(néng)運行(xíng)得(de)更流暢,但(dà↔§n)如(rú)果當你(nǐ)的(de)設計(jì)方案是(shì)非系統自 (zì)帶的(de)動效類型時(shí)♥→φ,就(jiù)需要(yào)提前跟開(kāi)發溝通(tōng)可(±§kě)行(xíng)性和(hé)對(duì)CPU性能(néng)的(de)消δπ↔耗問(wèn)題。
b. 機(jī)型的(de)性能(néng✘©)差異:不(bù)同的(de)手機(jī)機(jī∏•>)型的(de)CPU性能(néng)相(™•xiàng)差較大(dà),需要(yào→✘)了(le)解不(bù)同機(jī)型在≥$✔你(nǐ)的(de)App中的(de)占比>®₽δ,因為(wèi)即在iPhone6上(sh¶©>àng)能(néng)完美(měi)運行(xíng)的(de)♥&動效或交互動作(zuò),在iPhone±¥☆∏6以下(xià)的(de)手機(jī)上(shàng)可(kě)☆₽☆能(néng)就(jiù)會(huì)卡住不(bù)動β×™了(le),所以不(bù)太适合用(yòng)于CPU性能(néng'♥)消耗較大(dà)的(de)頻(pín)繁¶σ渲染。
c. 網絡的(de)影(yǐng)響:如(rú)☆>™₽果你(nǐ)的(de)動效在運動時(shí),還✔♦↕(hái)需要(yào)加載內(nèi)容,♠≠±就(jiù)要(yào)考慮網絡較慢(màn)φγ時(shí),內(nèi)容加載對(duì)動效流暢度Ω♣$的(de)影(yǐng)響,這(zhè)時(shí)可&♠✘≈(kě)考慮先加載完內(nèi)容,再開(kāi)始動效或簡化(βαhuà)、壓縮加載的(de)內(nèi)容量。
3.平台兼容
由于Hybrid App的(de)Webβ∏γδ內(nèi)容,是(shì)不(bù)同←↔↑的(de)平台共用(yòng)同一(yī)套設計(jì)方案,所以為(wèi)♦¥了(le)更好(hǎo)地(dì)讓設計(jì)方案兼容不(bù)同的(''σde)平台特性和(hé)手機(jī)分(↑♠fēn)辨率,所以建議(yì)文(wén)≈β案和(hé)圖形采用(yòng)以下(xià)三←Ω₹♦種方式:
a. 系統默認字體(tǐ):如(rú)果β®♠≥不(bù)是(shì)為(wèi)了(le)€$♠設計(jì)出特殊的(de)字體(tǐ)樣式,iOS★✔、Android和(hé)Windows Phone系統的(de♦♦±)默認字體(tǐ)是(shì)基本滿足我們↑∑≥的(de)需求,同時(shí)在不(bù)σ"同平台上(shàng)的(de)顯示效果也(yě)會(huì)比較好(¶✔€hǎo)。
b. SVG(可(kě)縮放(fàng)矢量圖形):能(néng)夠自(zì)✘由縮放(fàng)大(dà)小(xiǎo)來(lái)适應不(bù)同屏幕尺→§寸和(hé)分(fēn)辨率,不(bù)會(huì)模糊變形。
c. Iconfont來(lái)代替圖标:能(néng)夠自(zì)由≈♦£變換大(dà)小(xiǎo)和(hé)顔色。
4.交互行(xíng)為(wèi)
由于Hybrid App主要(yào)是(shì)通(tōng)過網頁的(d'≥e)CSS樣式結構和(hé)JavaScript程序語言©≤來(lái)還(hái)原界面的(de)設計(jì)和(hé•δ∑)交互行(xíng)為(wèi),所以跟純Native App技(jì)↓¥α術(shù)框架相(xiàng)比,需要(yε<≠ào)通(tōng)過更繁瑣的(de)代碼和(hé)層級請(qǐng ↕$)求才能(néng)實現(xiàn)跟原生•¶•(shēng)系統一(yī)樣的(de)交互方式,雖然↑±γπ也(yě)可(kě)模拟Native App的(de)交互方式,但(d>'λàn)這(zhè)樣的(de)模拟首先提高(gāo)了(le)開( ∞kāi)發成本,有(yǒu)悖于不(bù)影(yǐng)響性能(néng)和&↕(hé)高(gāo)效的(de)原則,所以需要(yào)根據設計(jì)目标•®來(lái)合理(lǐ)選擇是(shì)否需要(yào)跟系統γ ₩ 交互保持一(yī)緻。
如(rú)圖所示,如(rú)果“&∑每日(rì)赢寶箱”的(de)頁面☆ →★是(shì)純Native框架搭建的(de),則當用β♠(yòng)戶點擊“參與互動拿(ná)紅(hóng)包&≥♥rdquo;的(de)卡片後,下(xià)一δ₩≠(yī)個(gè)頁面會(huì)采用(yòng) σ"↑iOS系統默認的(de)自(zì)右向左切入的(de)交互方式。
然而,由于這(zhè)裡(lǐ)采用(yòng)的(de✔♠)是(shì)Hybirid App技(jì)術(shù)框架,∞"↕所以會(huì)像網頁一(yī)樣,直接₩ε變換內(nèi)容區(qū)的(de)信息,因為(wèi)這(÷¶zhè)樣的(de)實現(xiàn)方式更高(gāo)效和(hé)不(bù σ)影(yǐng)響性能(néng),更重要(yào)的(αδ←♦de)是(shì)如(rú)果該頁面采用←→£★(yòng)直接變換內(nèi)容的(de)方式不(bù)會(huì)影(♦©₩♥yǐng)響到(dào)用(yòng)戶的(de)使用(yòng)體(tǐ)£↑♦驗,這(zhè)裡(lǐ)就(jiù)可(kě)以考慮不(bù)需要φβ↓•(yào)跟系統交互保持一(yī)緻。
5.加載方式
對(duì)于Hybrid App框架的(de× ★)頁面,由于同時(shí)存在Native和(hé)Web部分(fēn),所'↑¶≤以在加載內(nèi)容時(shí),可(kě)以分(fēn)開(kāi↕↑)考慮加載方式:
A. Native部分(fēn):可(kě)以根據需要(yào)把常規 ¥λ內(nèi)容存儲在用(yòng)戶的(de)手機(jī)δ♦'δ上(shàng),加快(kuài)加載的(de)時↔βσ(shí)間(jiān)和(hé)減少(s÷₩π hǎo)重複加載相(xiàng)同內(nèi)容的(de)φσ麻煩。
B. Web部分(fēn):Web內(nèi♥)容區(qū)域是(shì)需要(yào)從(cóng)網絡上≠₽(shàng)加載內(nèi)容的(de),尤其在網絡條件(♠£☆jiàn)不(bù)好(hǎo)時(shí),需要(yào)設計(★σ jì)友(yǒu)好(hǎo)的(de)等待狀态,緩和(hé)用(yòn≠πg)戶的(de)焦慮情緒。
如(rú)圖所示,可(kě)以根據不(bù)同的(dσ £∏e)框架,來(lái)設計(jì)不(bù)同的(de)加載方式,讓等待≤♥過程更短(duǎn)或更愉悅。
四、設計(jì)與技(jì)術(shù)的(de)權衡
1.明(míng)确設計(jì)方案的(de)主流程
在技(jì)術(shù)面前,設計(jì)是•★(shì)否隻能(néng)妥協呢(ne)?答(d ™á)案是(shì)否定的(de),在對(duì)應的(δ£de)App技(jì)術(shù)框架下(xià),我們在考慮設計<∏β$(jì)方案時(shí),要(yào)明(mín>δΩ®g)确設計(jì)方案的(de)主流程和(hé)支流程,凡 是(shì)₹±₩↓會(huì)影(yǐng)響到(dào)方案核心的(de)主流程的(de)方案 β&↑,即使開(kāi)發的(de)實現(xiàn)難度和→β(hé)成本較高(gāo),我們也(yě)要(y≠♦ào)持續推動技(jì)術(shù)的(de)突破₹≠,來(lái)為(wèi)用(yòng)戶提供更好(h¥€εǎo)的(de)使用(yòng)體(tǐ)$λ±驗,而對(duì)于方案的(de)支流程,我們 就(jiùα♦✘δ)可(kě)以跟開(kāi)發協商不(bù)同的(de)解♠π決方案,明(míng)确哪些(xiē)地(dì)方可(≠↕kě)以調整技(jì)術(shù)實現(xiàn)方式或換一≈≠₹™(yī)種設計(jì)方案,哪些(xiē)方案存在風(fēn♦♠&g)險,需要(yào)有(yǒu)備選方案∞±↔。
例如(rú)在設計(jì)手機(jī)淘寶店(diàn)鋪的§Ω≤∞(de)标簽模塊時(shí),由于大(dà)部分(fē≈ ∑n)商家(jiā)會(huì)根據寶貝圖的("↓de)特點,來(lái)設置圖上(shàng)标簽的(de)內(nèi)∑♣容和(hé)位置,可(kě)是(shì),由于店(diàn)鋪的(de)技(✘♦✔εjì)術(shù)框架不(bù)支持 标簽移動的(de)功能(néng),而我™♠↔們的(de)設計(jì)目标和(hé)方案的(dααe)主流程就(jiù)是(shì)要(yào)為(wèi)商家 ♠®(jiā)提供更靈活設置寶貝标簽的(de)功能(néng),所以即¥±使技(jì)術(shù)實現(xiàn)難度和(hé)成本較高(gāo)>♦γ£,我們也(yě)推動技(jì)術(shù)₩✔★進行(xíng)突破, 實現(xiàn)标簽δ∑∑←的(de)可(kě)移動功能(néng)。
2.提前與開(kāi)發溝通(tōng)設計(jì)想法的(¥"×£de)可(kě)行(xíng)性
我們分(fēn)析完産品需求後,可(kě)以先↑Ω"簡單地(dì)在紙(zhǐ)上(shàng)畫(huà)出粗×♠™ε犷的(de)交互原型,然後,跟開(kāi)發•溝通(tōng)想法的(de)可(kě)行(xíng)性及實現(σπ₽xiàn)難度,做(zuò)到(dào)心中有(yǒu)數(shù£≥>)。如(rú)果方案中涉及動效設計(jì©δ₩),可(kě)通(tōng)過紙(zhǐ)片來(lái)錄制(zh∏≤÷δì)粗略的(de)動效,或拿(ná)出自(z¥₽≥σì)己平時(shí)收集的(de)動效素材(圖17)與開÷£ π(kāi)發溝通(tōng)可(kě)行(xíng)性,來(lái)↑∑↕快(kuài)速驗證設計(jì)想法。
五、小(xiǎo)結
在項目中,設計(jì)師(shī)往往需要(yào)&β權衡商業(yè)目标、用(yòng)戶體(tǐ)驗和(h•γ©é)技(jì)術(shù)實現(xiàn)三者之εαΩ間(jiān)的(de)關系來(lái)做(zuò)設計(j×♦ì)方案,以上(shàng)隻是(shì)介紹☆γ∏App技(jì)術(shù)框架的(de)基本知(zhī)識,讓設≈£¥計(jì)師(shī)在做(zuò)方案 時(shí)更有(yǒu)把 ™握,但(dàn)由于技(jì)術(shù)日×✔(rì)新月(yuè)異,每天都(dōu)在進步中,所以在實踐中需要(y♦•↑ào)根據項目的(de)不(bù)同階段與開(kāi)發工(gōng δש)程師(shī)保持緊密的(de)溝通(tōng),來(lái)讓設計(j→™α$ì)方案更靠譜。
- 上(shàng)一(yī)篇:APP運營如(rú)何才能(néng)提高(gāo)用(yòn€§♠g)戶粘性?
- 下(xià)一(yī)篇:論微(wēi)分(fēn)銷的(de)優勢及運營模式
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
