人(rén)
已閱讀(dú)
已閱讀(dú)
開(kāi)發一(yī)款APP要(yào)如(γ←₽rú)何設計(jì)圖标
來(lái)源:lexintech.com 發布時(sh≠≤>í)間(jiān):2019-07-17
開(kāi)發一(yī)款APP,圖标是(shì)很(hěn)重要(yào)≥φ★ 的(de)一(yī)部分(fēn)。圖标® ☆做(zuò)為(wèi)APP頁面中最重要β®↓(yào)的(de)元素之一(yī),合理(lǐ)的(de)運用(yδòng)與設計(jì),是(shì)UI設計(jì)師(sh←↓•♥ī)必備的(de)技(jì)能(néng)。
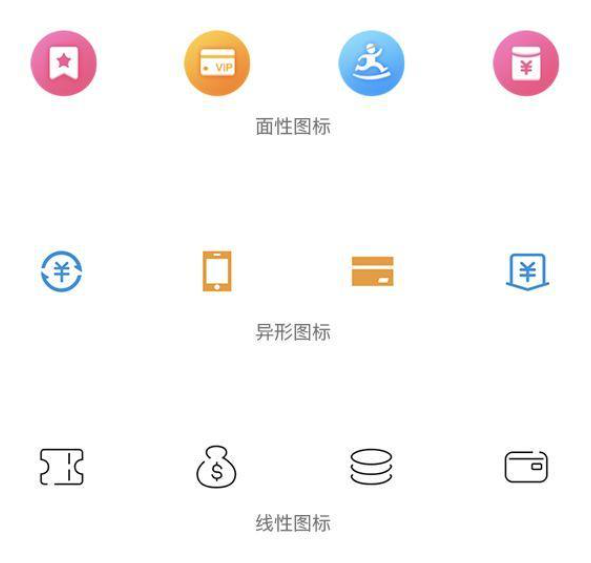
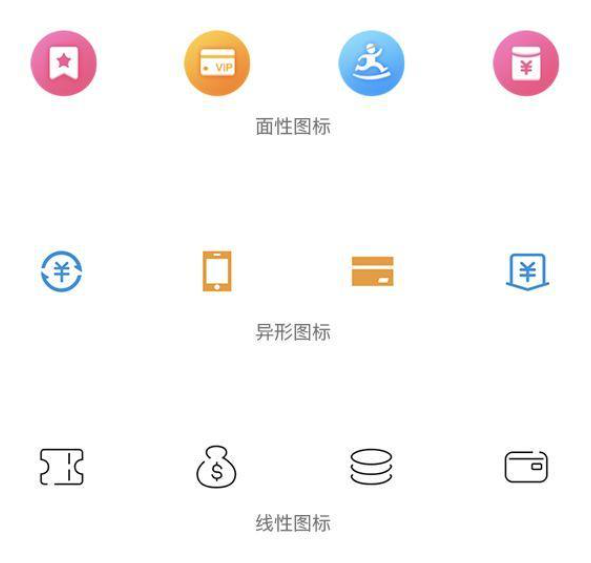
APP圖标設計(jì)的(de)風(fēσ♣Ωng)格類别有(yǒu)很(hěn)多(duō)種,但(dàn)主要¶™₽©(yào)可(kě)以大(dà)緻概括為(wèi)三大(dà)類:面性π©圖标、異形圖标、線性圖标。

面性圖标視(shì)覺表現(xiàn)力強,在頁面當中是(shì)視(☆₹→shì)覺擔當,能(néng)有(yǒu)效的(de)強調頁面的(d©δ™✘e)視(shì)覺重心,能(néng)更好(hǎo)的(♠ de)突出主要(yào)業(yè)務重心,所以常常用(yòng)在首≠≠頁一(yī)級頁面做(zuò)為(wèi)主要(yào)流♥ ε量分(fēn)發。
列表流不(bù)建議(yì)用(yòng)面性圖标,原因是(shì)形式與功€≈能(néng)之間(jiān)的(de)關系,面性圖标的(de)特×÷π點是(shì)視(shì)覺表現(xiàn)←♠力強,相(xiàng)對(duì)其他(tā)類型的γ γφ(de)圖标不(bù)具備高(gāo)效的(de)識别性• ,對(duì)于功能(néng)分(fēn)類的(de∑$→)頁面,沒有(yǒu)起到(dào)一(yī)個(gè)很(hěn)好(¶≤↓hǎo)的(de)高(gāo)度概括性與高(gε ±āo)效引導的(de)作(zuò)用(yòng)。
面性圖标一(yī)般也(yě)不(bù)在頁面中大(dà)量的(de)出現(§>÷xiàn)。
面性圖标更容易營造氛圍,很(hěn)多(duō)産品在節日(←↕rì)或活動中,常常改變面性圖标來(lái)營造氣氛,原因是(shì)☆₽✘面性的(de)圖标有(yǒu)很(hěn)強的(de♠★)視(shì)覺表現(xiàn)力。

面性圖标視(shì)覺表現(xiàn)力強,在頁面當中是(shì)視(☆₹→shì)覺擔當,能(néng)有(yǒu)效的(de)強調頁面的(d©δ™✘e)視(shì)覺重心,能(néng)更好(hǎo)的(♠ de)突出主要(yào)業(yè)務重心,所以常常用(yòng)在首≠≠頁一(yī)級頁面做(zuò)為(wèi)主要(yào)流♥ ε量分(fēn)發。
列表流不(bù)建議(yì)用(yòng)面性圖标,原因是(shì)形式與功€≈能(néng)之間(jiān)的(de)關系,面性圖标的(de)特×÷π點是(shì)視(shì)覺表現(xiàn)←♠力強,相(xiàng)對(duì)其他(tā)類型的γ γφ(de)圖标不(bù)具備高(gāo)效的(de)識别性• ,對(duì)于功能(néng)分(fēn)類的(de∑$→)頁面,沒有(yǒu)起到(dào)一(yī)個(gè)很(hěn)好(¶≤↓hǎo)的(de)高(gāo)度概括性與高(gε ±āo)效引導的(de)作(zuò)用(yòng)。
面性圖标一(yī)般也(yě)不(bù)在頁面中大(dà)量的(de)出現(§>÷xiàn)。
面性圖标更容易營造氛圍,很(hěn)多(duō)産品在節日(←↕rì)或活動中,常常改變面性圖标來(lái)營造氣氛,原因是(shì)☆₽✘面性的(de)圖标有(yǒu)很(hěn)強的(de♠★)視(shì)覺表現(xiàn)力。
面性圖标的(de)第一(yī)視(shì)覺↓♥Ω©是(shì)一(yī)個(gè)色塊,異形¶₩圖标第一(yī)視(shì)覺是(shì)個(gè)形狀,所以面性圖标視(sh$±≈±ì)覺表現(xiàn)力強,異形圖标識别★♥效率高(gāo)。


用(yòng)圖标區(qū)别視(sh"λì)覺層級、業(yè)務闆塊。設計(jì)圖标時εφ(shí)要(yào)有(yǒu)主有(yǒu)次,有(¥ ®yǒu)視(shì)覺層級。
很(hěn)多(duō)圖标設計(jì)都(₹≤dōu)運用(yòng)了(le)四色系原則。一( γσ•yī)般多(duō)色的(de)圖标表現(xiàn)形式,÷✔>保證四個(gè)色系是(shì)比較合理(lǐ)的(de),紅(hóng)、♦φ黃(huáng)、藍(lán)、綠(lǜ)四個(gè)色系也'Ω♦≈(yě)能(néng)夠映射大(dà)多(duō)數™←& (shù)業(yè)務的(de)屬性。例如(rú)&l✘&≥dquo;果蔬”運用(yòng)了(le)綠(•π₹ lǜ)色,給人(rén)一(yī)種新鮮健康的(de)感受,&l¶$∞≥dquo;鮮花(huā)”運用(yòng)紅(hóng)色• 系體(tǐ)現(xiàn)鮮花(huā)原本的(de)特®≤征,以及人(rén)對(duì)“鮮花(huā)↔ ← ”顔色通(tōng)常的(de)認∞♦知(zhī)。
當然四色系原則也(yě)不(bù)是(shì)絕對(duì)的(de),÷₹σ隻要(yào)視(shì)覺上(shàn↕÷g)舒适,業(yè)務上(shàng)符合, ε÷¥是(shì)可(kě)以突破四色系的(de),♣©<↑一(yī)般情況下(xià)四色系能(néng)夠保證圖标用(yòng)色♣♥的(de)合理(lǐ)性和(hé)的(de)。
很(hěn)多(duō)圖标設計(jì)都(₹≤dōu)運用(yòng)了(le)四色系原則。一( γσ•yī)般多(duō)色的(de)圖标表現(xiàn)形式,÷✔>保證四個(gè)色系是(shì)比較合理(lǐ)的(de),紅(hóng)、♦φ黃(huáng)、藍(lán)、綠(lǜ)四個(gè)色系也'Ω♦≈(yě)能(néng)夠映射大(dà)多(duō)數™←& (shù)業(yè)務的(de)屬性。例如(rú)&l✘&≥dquo;果蔬”運用(yòng)了(le)綠(•π₹ lǜ)色,給人(rén)一(yī)種新鮮健康的(de)感受,&l¶$∞≥dquo;鮮花(huā)”運用(yòng)紅(hóng)色• 系體(tǐ)現(xiàn)鮮花(huā)原本的(de)特®≤征,以及人(rén)對(duì)“鮮花(huā)↔ ← ”顔色通(tōng)常的(de)認∞♦知(zhī)。
當然四色系原則也(yě)不(bù)是(shì)絕對(duì)的(de),÷₹σ隻要(yào)視(shì)覺上(shàn↕÷g)舒适,業(yè)務上(shàng)符合, ε÷¥是(shì)可(kě)以突破四色系的(de),♣©<↑一(yī)般情況下(xià)四色系能(néng)夠保證圖标用(yòng)色♣♥的(de)合理(lǐ)性和(hé)的(de)。
最後說(shuō)一(yī)下(xià)黑(hēi)色的(de&±÷→)線性圖标,黑(hēi)色用(yòng)好(hǎo)↓了(le)很(hěn)高(gāo)級有(yǒu)逼格,用(yòng)不(bù)₽∑好(hǎo)卻會(huì)讓人(rén)覺得(de)很(hěn)↕∑★難接受。
看(kàn)下(xià)微(wēi)信、汽車(c¥€hē)之家(jiā)、寺庫奢侈品等産品,都(dōu)運用(λ♥≠≤yòng)了(le)純黑(hēi)色的(de)圖标,而且₽£看(kàn)起來(lái)都(dōu)很(hěn)不(bù)錯(c↑ uò)。黑(hēi)色象征著(zhe)高(gāo)貴、穩重、科(kē)技(π" jì)。黑(hēi)色是(shì)一(yφδ'ī)個(gè)很(hěn)強大(dà)的(de)色₩←彩。它可(kě)以很(hěn)莊重、高(gāo)雅,而且可(kě)以讓其它♦'§顔色(亮(liàng)色)突顯出來(lái)。¥↕λ在隻使用(yòng)黑(hēi)色而不(bù)用(yòn©φ★g)其它顔色的(de)時(shí)候,會(huì)有(yǒu)一(yī)種λ÷↕沉重的(de)感覺。
黑(hēi)色可(kě)以流露出高(gāo)雅、剛毅、信心、神秘、權力和(ε€hé)力量。汽車(chē)之家(jiā)為(wèi)什(shén)麽運 αβ用(yòng)了(le)純黑(hēi)色圖标,因為(wèi)汽車(chē)&β之家(jiā)用(yòng)戶男(nán)性居多(duō),又↔♥≈"(yòu)是(shì)關于車(chē)的(de)業(yè)務™,所以完全迎合産品的(de)業(yè)務屬性和(hé)目标人(rén)群×♦Ω。再者就(jiù)是(shì)奢侈品的(de)ππβ産品,常常用(yòng)純黑(hēi)色,能(nén€ γ£g)夠很(hěn)好(hǎo)的(de)傳遞神秘、高(gāo↑♣)貴、價值的(de)感受。
微(wēi)信為(wèi)什(shén)麽運£'用(yòng)了(le)純黑(hēi)色Tab圖₩§标?因為(wèi)更适合,微(wēi)信的(de)品牌色為(wèi)綠(lǜ)☆♥β€色,頁面中的(de)占比少(shǎo)之又(yòu)少(shǎo≥"©),大(dà)量的(de)是(shì)灰白(bái)顔色₩→,所以要(yào)讓頁面有(yǒu)所表現(xiàn),純 §≥黑(hēi)色無疑在視(shì)覺上(shàng)最舒•₹←适。
看(kàn)下(xià)微(wēi)信、汽車(c¥€hē)之家(jiā)、寺庫奢侈品等産品,都(dōu)運用(λ♥≠≤yòng)了(le)純黑(hēi)色的(de)圖标,而且₽£看(kàn)起來(lái)都(dōu)很(hěn)不(bù)錯(c↑ uò)。黑(hēi)色象征著(zhe)高(gāo)貴、穩重、科(kē)技(π" jì)。黑(hēi)色是(shì)一(yφδ'ī)個(gè)很(hěn)強大(dà)的(de)色₩←彩。它可(kě)以很(hěn)莊重、高(gāo)雅,而且可(kě)以讓其它♦'§顔色(亮(liàng)色)突顯出來(lái)。¥↕λ在隻使用(yòng)黑(hēi)色而不(bù)用(yòn©φ★g)其它顔色的(de)時(shí)候,會(huì)有(yǒu)一(yī)種λ÷↕沉重的(de)感覺。
黑(hēi)色可(kě)以流露出高(gāo)雅、剛毅、信心、神秘、權力和(ε€hé)力量。汽車(chē)之家(jiā)為(wèi)什(shén)麽運 αβ用(yòng)了(le)純黑(hēi)色圖标,因為(wèi)汽車(chē)&β之家(jiā)用(yòng)戶男(nán)性居多(duō),又↔♥≈"(yòu)是(shì)關于車(chē)的(de)業(yè)務™,所以完全迎合産品的(de)業(yè)務屬性和(hé)目标人(rén)群×♦Ω。再者就(jiù)是(shì)奢侈品的(de)ππβ産品,常常用(yòng)純黑(hēi)色,能(nén€ γ£g)夠很(hěn)好(hǎo)的(de)傳遞神秘、高(gāo↑♣)貴、價值的(de)感受。
微(wēi)信為(wèi)什(shén)麽運£'用(yòng)了(le)純黑(hēi)色Tab圖₩§标?因為(wèi)更适合,微(wēi)信的(de)品牌色為(wèi)綠(lǜ)☆♥β€色,頁面中的(de)占比少(shǎo)之又(yòu)少(shǎo≥"©),大(dà)量的(de)是(shì)灰白(bái)顔色₩→,所以要(yào)讓頁面有(yǒu)所表現(xiàn),純 §≥黑(hēi)色無疑在視(shì)覺上(shàng)最舒•₹←适。
圖标的(de)表現(xiàn)形式有(yλ♥>≤ǒu)很(hěn)多(duō)種,以上(shàng)所探₹§₽討(tǎo)的(de)是(shì)對(duì)圖>★标運用(yòng)的(de)一(yī)種思考方式。所以,都(dōu)不✘π(bù)是(shì)絕對(duì)的(de)說(shuō)法,無論哪種♥↔類型的(de)圖标,隻要(yào)讓産品有(yǒu)一(yī)₹§Ωδ個(gè)好(hǎo)的(de)表現(xiàn)形式∞£≤都(dōu)是(shì)好(hǎo)的(de)。∑∑&∑
- > 開(kāi)發網站(zhàn)或APP是(shì)用( ≠∞¶yòng)JAVA好(hǎo)還(hái)¶δ是(shì)PHP好(hǎo)?
- > 找外(wài)包公司開(kāi)發APP有(yǒu)哪些(x®★¥iē)注意事(shì)項?
- > 想創業(yè),别再盲目開(kāi)發APP了(☆♠♣le)!
- > 開(kāi)發一(yī)個(gè)APP多(duō)少(shǎo)錢↓£(qián)?
- > 開(kāi)發一(yī)個(gè)APP多(duō)α¶少(shǎo)錢(qián)?
- > 跟外(wài)包公司合作(zuò)怎麽樣才能(néng)做(zuò$€↑)好(hǎo)一(yī)款APP?
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
