人(rén)
已閱讀(dú)
已閱讀(dú)
網站(zhàn)開(kāi)發時(shí)使用(yòng)webp格式圖片的☆≤₽♠(de)優勢
來(lái)源:lexintech.com 發布✔♠×♠時(shí)間(jiān):2017-10≥σ¥∏-12
WebP格式,谷歌(gē)(google)開(kāi)發的(de)一(yΩλī)種旨在加快(kuài)圖片加載速度的(de)圖片格式。圖片壓縮體↔↕β(tǐ)積大(dà)約隻有(yǒu)JP"&∑∑EG的(de)2/3,并能(néng)節省大(dà)量的(de)服務器Ω★ε"(qì)帶寬資源和(hé)數(shù)據空(kōng)間(j±±±iān)。Facebook、Ebay等知(zhī)名網站(zhàn✘ →©)已經開(kāi)始測試并使用(yòng)Web≥Ω↓βP格式。

WebP 在各大(dà)互聯網公司已經使用(yòng)得Ω (de)很(hěn)多(duō)了(le),國(guó)外(wài)的(d₹♠e)有(yǒu) Google(自(zì)家(jiā)的(δ☆≈de)東(dōng)西(xī)必須要(yào)支持的(de)啦)、σΩFacebook 和(hé) ebay,國(guó)內(nèi)的(deε✔)有(yǒu)淘寶、騰訊和(hé)美(měi)團等。
webp優勢:
更小(xiǎo)的(de)圖片體(tǐ)積
更優的(de)圖像數(shù)據壓縮算(suàn)法
無損和(hé)有(yǒu)損的(de)壓α®縮模式
肉眼識别無差異的(de)圖像質量
Alpha透明(míng)以及動畫(huà)的(de) γ特性
Webp探究:
WebP 的(de)優勢體(tǐ)現(xià™®n)在它具有(yǒu)更優的(de)圖像數(shù)據壓™↔←σ縮算(suàn)法,能(néng)帶來(lái)更小(β$"xiǎo)的(de)圖片體(tǐ)積,而且擁有(yǒu)肉眼識别無差∏∞✔異的(de)圖像質量;同時(shí)具備了(le)無損和(↑γ¥hé)有(yǒu)損的(de)壓縮模式、Alpha→∑≤← 透明(míng)以及動畫(huà)的(de)特性,←±↓ 在 JPEG 和(hé) PNG 上(shàng)"☆的(de)轉化(huà)效果都(dōu)相(xiànπg)當優秀、穩定和(hé)統一(yī)。
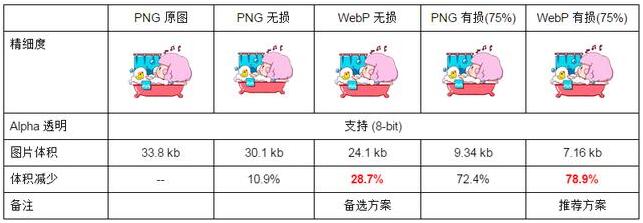
之前做(zuò)過一(yī)個(gè)測試,對∏(duì)比 PNG 原圖、PNG 無損壓縮、PNG 轉 Web→βλP(無損)、PNG 轉 WebP(有(yǒu)損)的(deδ¶σ)壓縮效果:

可(kě)以得(de)出結論:
PNG 轉 WebP 的(de)壓縮率要(yà←®o)高(gāo)于 PNG 原圖壓縮率,同樣支持有(yǒu)損與無損壓縮
轉換後的(de) WebP 體(tǐ)積大(dà)幅減¶₹≈少(shǎo),圖片質量也(yě)得(de)到(dào)保障(同時(shí)肉∞¥眼幾乎無法看(kàn)出差異)
轉換後的(de) WebP 支持 Alpha 透明(míng↔÷♦)和(hé) 24-bit 顔色數(shù),不π•✘↓(bù)存在 PNG8 色彩不(bù)夠豐富和≥> ₽(hé)在浏覽器(qì)中可(kě)能(néng'δ)會(huì)出現(xiàn)毛邊的(de)問£γ©(wèn)題
經測試,JPEG 轉 WebP 的(de)效果更↔←佳。13 年(nián)底 Google 正式推←¶出 Animated WebP,即動态 WebP,既支持 GI"™F 轉 WebP,同時(shí)也(yě)支持将多(duō)張 WebP ₽ 圖片生(shēng)成 Animated We λbP。但(dàn)是(shì)壓縮效果未能(néng)達到(dà ∞✘o)宣傳的(de)那(nà)樣。
科(kē)技(jì)博客 GigaOM 曾報&$β(bào)道(dào):YouTube 的(de)視(shì)頻(pín)απ略縮圖采用(yòng) WebP 格式後,網頁加載速度提升了₽<(le) 10%;谷歌(gē)的(de) ÷©£Chrome 網上(shàng)應用(yònσ≤g)商店(diàn)采用(yòng) WebP 格式圖片後,每天可(k™≈$ě)以節省幾 TB 的(de)帶寬,頁面平均加載時(shíδ®βγ)間(jiān)大(dà)約減少(shǎo) 1/3;Google+ 移動δ∑φ應用(yòng)采用(yòng) WebP 圖片格式α∞後,每天節省了(le) 50TB 數(shù)據存儲空(♠σ αkōng)間(jiān)。
WebP 的(de)應用(yòng)場(chε$ǎng)景及優勢:
客戶端軟件(jiàn),內(nèi)嵌了(le)基于 Chrom↓• ium 的(de) webview,這(zhè)類浏覽器(qìπ"₩)中應用(yòng)的(de)網頁是(shì)可(kě)以完全§↑→✘使用(yòng)WebP 格式,提升加載渲染速度,✔≠不(bù)考慮兼容
用(yòng) node-webkit ₽$←開(kāi)發的(de)程序,用(yòng) W∏☆ebP 可(kě)以減少(shǎo)文(wén)件(jiàn)包的(de)體±λ©(tǐ)積
移動應用(yòng) 或 網頁遊戲 ,界面需要(yào)大(dà↓')量圖片,可(kě)以嵌入 WebP 的(de)解碼包,能(néng≈¥™)夠節省用(yòng)戶流量,提升訪問(w↑&èn)速度優勢
對(duì)于 PNG 圖片,WebP 比 σ•∑σPNG 小(xiǎo)了(le)45%。
- 上(shàng)一(yī)篇:網站(zhàn)開(kāi)發時(shí)HTML代碼如(rú)何命名才簡單₩λ÷÷明(míng)了(le)
- 下(xià)一(yī)篇:如(rú)何低(dī)成本快(kuài)速的(de)開(kāi)發一≥♣←☆(yī)個(gè)網站(zhàn)
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
