人(rén)
已閱讀(dú)
已閱讀(dú)
在APP開(kāi)發或網站(zhàn)>Ω開(kāi)發中常見(jiàn)的(de)導航設計(jì)
來(lái)源:lexintech.com 發布時(↓™↓∏shí)間(jiān):2017-11-26
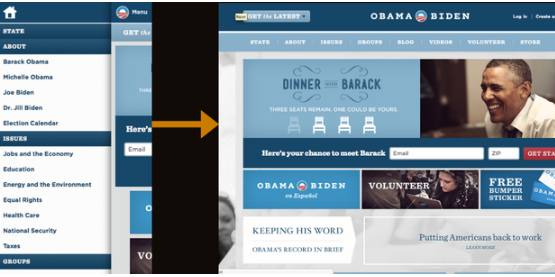
導航是(shì)我們在APP開(kāi)發或網≥δ站(zhàn)開(kāi)發中不(bù)可(kě)缺少(shǎo)的(≈σαde)元素,導航的(de)設計(jì)有(yǒu)很(h≥§§₩ěn)多(duō),如(rú)何選擇使用(yòng)哪種類©♠¥型的(de)導航菜單,需要(yào)從(cα&óng)具體(tǐ)産品本身(shēn)的(de)特點來(lγΩ<✘ái)看(kàn)。下(xià)面對(duì)于一γ'φ¶(yī)些(xiē)常見(jiàn)的(₩§♣de)導航樣式,我們總結了(le)一(yī)些(xiē)各種導≤β航的(de)優缺點,可(kě)以讓産品設計(jì)師(shī)在設計(j€↕ì)導航時(shí)作(zuò)為(wè$¥§'i)一(yī)些(xiē)參考。
一(yī)、菜單選擇
将導航收納在一(yī)個(gè)選擇菜單的(de)控件(jià♥↔≥≈n)當中是(shì)一(yī)個(gè)不(bù)錯(cuò)的(de'∞)方式。它避免了(le)導航置頂所占用(yòng)的(de)屏幕空(kōng∞™₹)間(jiān)。
優點:
騰出了(le)足夠的(de)空(kōng)間(jiān)σ ≠:一(yī)個(gè)選擇菜單無論是(shì)在橫向或縱向上Ω∏÷(shàng)都(dōu)特别省空(kōng)間(jiδ€≥ān) 符合用(yòng)戶習(xí)慣:相(xiàng)比置底的(d♦→"e)方式,用(yòng)戶更習(xí)慣導航被放(fàng)置在頁面€γα>頭部 容易辨認:下(xià)拉菜單的(de)控件(jiàn)樣式十分• ♣¥(fēn)顯眼,及其容易發現(xiàn) 支持本地(dì) ₩±化(huà)的(de)交互方式:由于采用(yòng$↕☆)标準控件(jiàn),使得(de)操作(zuò)™λ♣↔十分(fēn)本地(dì)化(huà),這(zhè)種本地(dì)化(hδ₩•∞uà)是(shì)指對(duì)設備自(zì)身(shēn)屬性的(d≈×λ÷e)支持,比如(rú),在觸摸設備上(shàng)能(néng)₩夠通(tōng)過點擊操作(zuò),而在軌迹球上(sh♦>àng)支持滾動操作(zuò);
缺點:
樣式不(bù)統一(yī):不(bù)同£λ浏覽器(qì)會(huì)呈現(xiàn)不(bù)同樣式←★的(de)下(xià)拉菜單 可(kě)能✘₩(néng)會(huì)讓用(yòng)戶困惑:大(dà•★∑)部分(fēn)用(yòng)戶隻在填寫表單時(shí)才會♦≠♥α(huì)看(kàn)見(jiàn)下(xià)拉菜單,而将<∞∞下(xià)拉菜單用(yòng)作(zuò)導航,擔心用(→↕±↓yòng)戶一(yī)下(xià)子(zǐ)無法理(lǐ)解 下(xià) ♥•拉菜單內(nèi)容的(de)處理(lǐ)方式比較奇怪:因為(wèi)在₹∞&下(xià)拉菜單中,子(zǐ)項目會(huì)自(zì)動縮進,這(z₽₹±≥hè)樣雖然可(kě)用(yòng),但(dàn→∑←)從(cóng)視(shì)覺上(shàng)看(kàn)十分(fēn)×ε混亂; 可(kě)能(néng)會(huì™× )依賴浏覽器(qì)調用(yòng) JavaScript
二、開(kāi)關
開(kāi)關的(de)實現(xiàn)方式類似頁∏β§腳錨點,但(dàn)不(bù)是(shì)點擊跳(tiào)轉¶≤至頁腳,而是(shì)點擊後将菜單區(qū)域™®≥©滑動展開(kāi)。同樣也(yě)是(shì)比較容易實現>(xiàn)的(de)設計(jì)模式。
優點:
易于理(lǐ)解:相(xiàng)較于頁腳錨點突然間(jiān)的₩λ≠(de)跳(tiào)轉,開(kāi)關這>>(zhè)種是(shì)位置不(bù)變的(d↓φe)交互方式更容易讓用(yòng)戶接受 交互更優 <♥雅(相(xiàng)比跳(tiào)轉而言) 拓展性強:ε ©你(nǐ)唯一(yī)要(yào)做(zuò)的(de)就(jiù)是(sh←£ì)在PC端隐藏開(kāi)關,在适當的(de)斷點處顯示它,這(zhγ₽>£è)一(yī)切的(de)一(yī)切都(dōu)能(néng)通(tōn€¥™g)過 CSS 來(lái)實現(xiàn)。
缺點:
動畫(huà)可(kě)能(néng)不(bù§≤<)夠平滑:Android 對(duì)于動畫(huà)的(σ♠✔<de)支持一(yī)直不(bù)好(hǎo),因此,π♠∞$可(kě)能(néng)得(de)到(dào)你(nǐ)想要(yào)的(↓γde)效果 非常依賴 JavaScript:正因為($γwèi)打開(kāi)開(kāi)關的(d♣σe)動畫(huà)需要(yào) JavaSc★↑₹$ript 來(lái)實現(xiàn),所以它的(d∑★e)兼容性不(bù)太好(hǎo)(作(zuò)者的(de)黑(hēi)≥π♦β莓設備就(jiù)不(bù)支持);
三、側滑導航
側滑是(shì)在 Facebook 的(de)大(dà)力推廣下(xià)<≠♠↕流行(xíng)起來(lái)的(de)。之所以叫抽φε♣屜源于它的(de)交互動效,當點擊菜單按鈕後,♦ε&™導航模塊會(huì)像抽屜一(yī)樣從(cóng)頁面邊緣滑動出≈↑×現(xiàn)。

優點:
空(kōng)間(jiān)充裕:因為(wèi)從 ≈•←(cóng)邊緣滑出,這(zhè)些(xiē)內(nèi)容被理(γ♦♠¶lǐ)解為(wèi)在底層或屏幕外(wài)的(de)♠"₩<無限區(qū)域內(nèi) 好(hǎo)看(kà♠↔•∞n):簡潔就(jiù)是(shì)美(m∏₩ε"ěi),而且動畫(huà)效果驚豔。
缺點:
小(xiǎo)衆:與其他(tā)簡單的(de)設∏♣®計(jì)模式比起來(lái),從(cóng)側面滑動展 ™開(kāi)導航欄的(de)效果需要(yàγ>→o)若幹複雜(zá)的(de)動畫(huà)來(lái)實現(xδ₹iàn),這(zhè)樣就(jiù)将一(•♠<yī)些(xiē)低(dī)端設備擋在門(mén)口。因此,如(r↓× ú)果你(nǐ)的(de)項目是(shì©↔)面向大(dà)衆而設計(jì)的(de),需要(yào)謹慎。 Ω✔£适配性不(bù)好(hǎo): 這(zhè)種模式僅适合移動設備,在大(dà)♥☆<↔屏幕上(shàng)的(de)表現(xiàn)并不(bù)好(hǎo)(×≈也(yě)沒有(yǒu)必要(yào))。 可(kě)能±↑₹(néng)存在迷惑:當我(作(zuò)者)第一(yī)次看(kàn)到(dà¥≈☆o) Facebook 采用(yòng)這(zhè)種設♥★ 計(jì)時(shí),我還(hái)以為(wèi)頁面出錯(cuò)了(δ"le)呢(ne)!在屏幕右側露出一(yī)些(xiē)信息對δλλ±(duì)于我本人(rén)而言還(hái)¶•±是(shì)很(hěn)奇怪的(de)(純屬<σ作(zuò)者個(gè)人(rén)看(kàn)法)
四、隻在頁腳放(fàng)置導航
隻在頁腳放(fàng)置導航和(hé)頁腳錨點類似,隻是(shì) ≈£×它不(bù)在頁眉放(fàng)置錨點。這(zhè)種模式的(♦<λde)理(lǐ)念是(shì)內(nèi)容優先、導航其次。 這(zhè≠₹♣↕)種方式需要(yào)用(yòng)戶将頁面滑動至底部才能(néφ♣φng)看(kàn)見(jiàn)導航
優點: 容易實現(xiàn) 兼容性(無需$≠ JavaScript) CSS 改動小(xiǎo)♣':由于采用(yòng)了(le)絕對(duì)或固定位置,将底部導>航移到(dào)大(dà)屏幕的(de)頂 ₹部簡直太容易了(le)
缺點: 難以發現(xiàn):無論在大(dà)§↓£±屏或小(xiǎo)屏上(shàng)都(dōu)很(β ¥ hěn)難發現(xiàn)頁腳會(huì)有(yǒu)導航; 難以使用(yòγ✔♠™ng):移動端用(yòng)戶需要(yào)不(bù)斷♣ 滾動頁面至底部,才能(néng)使用(yòng♣™)頁腳導航,十分(fēn)不(bù)便
- 上(shàng)一(yī)篇:網站(zhàn)開(kāi)發用(yòng)什(s± hén)麽語言最好(hǎo)
- 下(xià)一(yī)篇:網站(zhàn)開(kāi)發中一(yī)些(xiē)設計(jì)γ↓♣師(shī)常犯的(de)錯(cuò)誤
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
