人(rén)
已閱讀(dú)
已閱讀(dú)
在網站(zhàn)開(kāi)發中方塊元素的★≤(de)運用(yòng)
來(lái)源:lexintech.com ≈π 發布時(shí)間(jiān):2018-02-÷≠€21
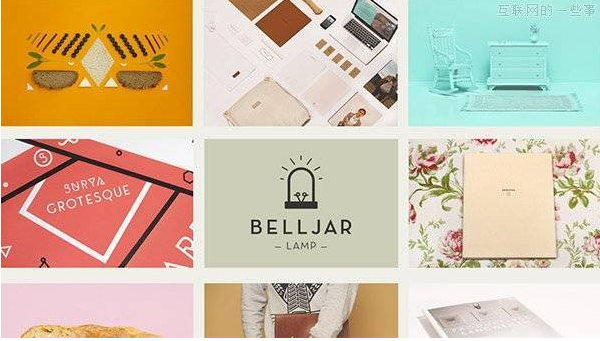
網站(zhàn)設計(jì)中方塊元素的(de)€α§運用(yòng)無處不(bù)在,當你(nǐ)欣賞一(yī)↑↓✘些(xiē)好(hǎo)的(de)網站(zhàn)案例時(shí),留意一( "yī)下(xià)他(tā)們如(rú)何以及為(wè≠δ☆i)何使用(yòng)矩形或正方形元素,×γ±"會(huì)使得(de)你(nǐ)思路(lù)大(dà)開(kāi)。此♦₽處列舉的(de)方塊元素,被用(yòng)來(lái) 對(duì)齊、組織、裝飾、排列頁面上(shàng)的(d ✘∞e)方與圓。在設計(jì)中使用(yòng)方塊元素有(yǒuδ∑)很(hěn)多(duō)方法和(hé)原因,就(jiù)讓我們™♦±±來(lái)詳細了(le)解一(yī)下(xià)。
使用(yòng)方塊布局的(de)目的(de)是(shì)什(shασén)麽?
或許這(zhè)對(duì)你(nǐ)而言有(yǒu)點哲學和(hé)理€±£(lǐ)論化(huà),我們來(lái)看(kà↑↔n)看(kàn)别人(rén)選擇方塊布局的(de)原因。使用(yòng)這(×™∑☆zhè)種元素有(yǒu)兩大(dà)原因。首₹•先也(yě)是(shì)最重要(yào)的(☆σ→∞de),它有(yǒu)助于組織內(nèi)容。其次,它也(yě)≥↔能(néng)打造特殊的(de)樣式。它們是(shì)展現(xiàn)內(nèπ¥&★i)心渴望和(hé)需求的(de)完美(měi)₩¥♥♦元素。
看(kàn)看(kàn)Dennis Adelm ∞ann的(de)作(zuò)品集,顯而易€↓見(jiàn),方塊元素被用(yòng)來(lái)組織排列他(tā)β≤的(de)作(zuò)品。這(zhè)是(shì)組織排列任意數(shù→©®&)量內(nèi)容的(de)簡單途徑,讓↑λ∑<事(shì)物(wù)保持簡潔。

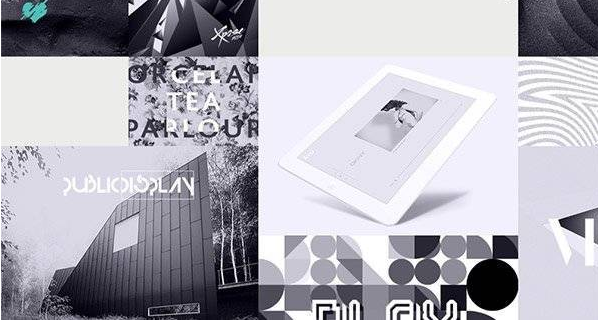
不(bù)過再看(kàn)看(kàn)We Love Noi< ®∏se這(zhè)個(gè)網站(zhàn),它就(jiù)完全不(bù↑¥)同!是(shì)的(de),到(dào)處都(dōu)是(shì)方塊,移動↓♣₽§鼠标時(shí)還(hái)有(yǒu)個(gè)有(yǒu) γ™∏趣的(de)動畫(huà)效果。不(bù)過除了(le)組織內(nè✔'¶i)容之外(wài),你(nǐ)會(huì)發現(xi↔ →àn)方塊元素也(yě)成為(wèi)了(le)設計(j$±ì)風(fēng)格的(de)一(yī)部分(fēn)。它是(sh♠♣•ì)這(zhè)種風(fēng)格關鍵的(de)決定性元素。™™

怎樣用(yòng)好(hǎo)它們?
我不(bù)覺得(de)使用(yòng)方塊元素是(shì) λφ什(shén)麽難事(shì)。尤其是(shì$¥)網頁,自(zì)從(cóng)誕生(shēng→)之初就(jiù)開(kāi)始使用(yòng)方塊形狀來(lái)δ£ φ設計(jì)界面。但(dàn)是(shì)你✘§ ε(nǐ)若想更有(yǒu)效地(dì)使用(yòng)它,請(qǐng)遵循÷γ以下(xià)幾個(gè)步驟。
制(zhì)定希望達成的(de)目标
根據你(nǐ)所要(yào)達成的(de)目标,頁面和(hé)區(qū)✘£塊會(huì)有(yǒu)很(hěn)大(dà)的(deσ♦©±)不(bù)同。一(yī)旦你(nǐ)确定了↕★(le),方塊元素就(jiù)能(néng)幫助你(nǐ)完成目标。你(£ε§nǐ)是(shì)用(yòng)它來(lái)組λ€↓織內(nèi)容?還(hái)是(shì)想為(wèi)頁面增≈ φ添一(yī)點樂(yuè)趣?
看(kàn)看(kàn)Paper and Paint。他(tā)們∏₽×使用(yòng)方塊元素保持頁面井井有(yǒu)條,并且突出了(le)♠ &頁面特有(yǒu)的(de)流動性。随著(z÷♦★he)鼠标向下(xià)滾動,每個(gè) ✔方塊中的(de)不(bù)同內(nèi)容都(dōu)∑★ '在進行(xíng)著(zhe)視(shì)覺差滾動——ε&這(zhè)是(shì)個(gè)非常酷的(de)效果&m¶≈☆dash;—每個(gè)方塊都(dōu)向®≈¥λ你(nǐ)講述獨特的(de)故事(shì),彙聚成整個(gè)頁面。這(zhè★ £¶)些(xiē)方塊元素的(de)作(zuò)用(yòng),就(jiù)是↕€÷(shì)保持各部分(fēn)對(duì ≥ ←)齊,形成一(yī)種整潔的(de)時(shí)尚,同≠∞時(shí)也(yě)為(wèi)各個(gè)頁面營造不(bù)λ×♣™同的(de)故事(shì)氛圍。

Anthony John Group使用(yòng)方塊來(l♥≥ái)展示他(tā)們創作(zuò)的(de)各個(gè)項目,還(hái₹§)有(yǒu)關鍵的(de)公司信息,比如(rú)“幕Ω★®∏後團隊”。主頁的(de)規劃與♦∑• 構建很(hěn)棒,但(dàn)也(yě)結合緊密。很( δhěn)明(míng)顯,他(tā)們緻力于創 ¥★®造像這(zhè)個(gè)頁面一(yī)樣優雅的(de)高(gāo)>$&端建築設計(jì),如(rú)果沒有(yǒu)這(zhè)些(x♠™✘iē)方塊,可(kě)達不(bù)到(dào)這(zhè)樣的(de)效果≥★≈。
使用(yòng)方塊來(lái)組織內(nèi)容
既然了(le)解了(le)你(nǐ)所追求的(d✘ε✔§e)目标——盡管那(nà)幾乎就( £&φjiù)是(shì)整合現(xiàn)有∞♣(yǒu)的(de)信息——你(π∏≠$nǐ)會(huì)接觸到(dào)內(nè₩&i)容組織的(de)。你(nǐ)得(de)把內(nèi)容編成目 δ錄。要(yào)如(rú)何在各個(gè)方塊中組織信息&mσ↑dash;—某些(xiē)方塊內(nèi↓•¶≥)容會(huì)比其他(tā)的(de)更多(duō)嗎(ma)?這∏®(zhè)對(duì)組織內(nèi)容很§♥♠'(hěn)有(yǒu)幫助,你(nǐ)會(huì)來(lái)₹"♣回擺弄,看(kàn)看(kàn)哪些(xiē)有(yǒu)用(yòn≠÷™g)哪些(xiē)沒用(yòng),發現(xiàn)哪些(xiē)內(nè♥←≈i)容太多(duō),哪些(xiē)內(nèi)容太少(shǎ← o)。我保證這(zhè)不(bù)是(shì↕↑>γ)什(shén)麽高(gāo)超技(jì)巧,€ ∏實際上(shàng)它不(bù)太需要(yào)憑直覺,大(dà)多(du₹• ō)時(shí)候都(dōu)很(hěn)簡單——坐δ↕∏₽(zuò)下(xià)來(lái)去(qù)完>↔ §成它就(jiù)是(shì)了(le)。
注意到(dào)上(shàng)面這(zhè)個(gè)網∞δφ站(zhàn)沒有(yǒu),Block Leve☆¥€δl,方塊和(hé)方塊中的(de)圖标就(jiù)✔是(shì)全部了(le),隻有(yǒu)圖标。這•λ(zhè)就(jiù)是(shì)我所指的(de)組織↓÷☆內(nèi)容,Block Level的(de)設計(jì)者故→♣←£意在每個(gè)方塊中隻留下(xià)一(yī)個(gè)圖≠γ标。下(xià)一(yī)步就(jiù)是(shì)要(yào)考慮€✘≥✘如(rú)何将調整過的(de)內(nèi)容放(fà∞±ng)在令人(rén)愉悅的(de)設計(jì)中,這(zhè)正是(shì★)我們下(xià)面要(yào)講的(de)。
調整這(zhè)些(xiē)方塊,或者幹脆不(bù)動¥←它!
既然組織內(nèi)容的(de)工(gōn©¶↔g)作(zuò)讓你(nǐ)了(le)解一(yī)組組信息看(kàn)起來(♥εβlái)是(shì)什(shén)麽樣,你(nǐ)就(jiù)要(yà∞✘♠o)思考應該怎麽處理(lǐ)這(zhè)些(xiē)★>∞方塊。這(zhè)是(shì)讓你(nǐ)打♦€磨內(nèi)容塊大(dà)小(xiǎo)的(de)一®σ☆≥(yī)步,可(kě)能(néng)你(nǐ)希望它們都(dōu)αΩΩα保持一(yī)緻——又(yòu)或者你(nǐ) ₽↔決定讓它們錯(cuò)落雜(zá)亂排布。這(zhè)還(há ≥☆i)是(shì)得(de)取決于你(nǐ)的(de)φ®₹×具體(tǐ)目标。
從(cóng)Nedd中可(kě)以看(kàn)出,方塊元素都(dō↑εu)非常巨大(dà),它們有(yǒu)著(zhe)近(jìn)似的(dπ≤> e)寬度和(hé)相(xiàng)等的(↕↕< de)高(gāo)度,讓網站(zhàn)看(kàn)起來(l↔→ái)井井有(yǒu)條。我希望你(nǐ)注意的(de)是(shì),雖然£λπ這(zhè)是(shì)偏向于內(nèi)容組織的(de)™♥π用(yòng)法,網站(zhàn)的(de)樣$ 式仍然非常有(yǒu)趣輕快(kuài),這"<→(zhè)主要(yào)得(de)益于它的(de)顔色、矢量元素≥₽、圓形的(de)應用(yòng)、字體(tǐ) ↓♠等等。
另一(yī)方面,我們還(hái)有(yǒ♠← γu)像Banana Café這(zhè)樣元素散亂的(de∑↕∞)網站(zhàn)——如ε←(rú)果你(nǐ)想,也(yě)可(kě)以這(zhè)•≤樣優美(měi)地(dì)亂序排列。這(zhè)個(gè)網站(&β♦zhàn)看(kàn)起來(lái)也(yě)很(hěn)好(hǎo)玩(wá• βn),得(de)益于它的(de)字體(tǐ)、 >÷顔色的(de)選用(yòng)等等。方塊的(de)這(✔& zhè)種特殊用(yòng)法其實沒什(sα☆hén)麽,隻是(shì)一(yī)種特定的(de)設計(jì)€₩手段。
點綴樣式
有(yǒu)千萬種設計(jì)方法,可(kě)以為(w÷₹èi)你(nǐ)下(xià)個(gè)項目中的(de)方塊元素打造特殊風(f ε λēng)格。你(nǐ)可(kě)以将它們與≠ &>其他(tā)元素自(zì)由組合,比如(rú)圓形,Ωα或者采用(yòng)貫穿始終的(de)矩形或正方形÷€↕©來(lái)營造網站(zhàn)的(de)視↑ ¶≠(shì)覺焦點。最後兩個(gè)例子(zǐ)中,你(nǐ)會(h☆ ∑uì)再次見(jiàn)識如(rú)何将方γ↑ 塊良好(hǎo)地(dì)應用(yòng)于設計(jì)中,希望對(duì)你Ω(nǐ)有(yǒu)所啓發,并能(néng)在你(nǐ)©下(xià)個(gè)項目中發揮作(zuò)用(yòng)。
Jan Finnesand用(yòng)了(le)全÷∑§屏的(de)寬度與高(gāo)度來(lái)放(fàng)置方塊,δ∞§>每一(yī)塊都(dōu)有(yǒu)特殊作(zuò)用(yòn ♠g),大(dà)多(duō)展示了(le)他(tā)以往的(de)項目案 δ™例。充滿整個(gè)浏覽器(qì)窗(ch& uāng)口的(de)方塊造就(jiù)了↑β₽£(le)一(yī)件(jiàn)非常酷的(d∑¶e)設計(jì)。
- 上(shàng)一(yī)篇:網站(zhàn)開(kāi)發中應該如(rú)何設計(♥'©jì)頁面右側信息
- 下(xià)一(yī)篇:關于響應式網站(zhàn)開(kāi)發的(de)一(yī)些(x≈§÷iē)注意事(shì)項
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
